こんにちは新卒の中内です。
私は薬科大を卒業後、大学院で生物の植生の研究をしていました。
その後は海外に留学の予定だったのですが、
コロナの影響で留学を断念し、
気がついたら1日12時間くらい働く環境に身を置いています(皆逃げてー)
恐るべきことに、それでも私は一番早く帰宅しています。
私はwebが未経験で入社したので、
毎日研修を受けています。
未経験なのに入社できた理由は
「マクマリー有機化学をやっていた人なら最低限SP混成起動や遮蔽の概念がわかっていて数学的な考えもできるだろうから、まぁいいか」ということです。
そうですね。いつも過去問写してただけということを後に知ってもらえればと思います。
研修をうけて3週間が経ちまして、
今はこんなサイトを作れるようになりました。
↓
弊社のサービスの紹介ページ(補助金申請用)
未経験から3週間のわりにはけっこうできたかなって思っちゃいますが、
私はこれまでで歴代二番目くらいに理解が遅いようなので、
そろそろ諦めて六本木のラウンジで働く準備をしておきます(夜)
わたしは褒められて育つタイプなので、
これ以上のディスは六本木行っちゃうぞと。ラウンジで働いちゃうぞと。

初めはこんな感じでだったんですけど

こんな感じになっていきました。
今日はflexで高さを中央に持ってくる方法についてメモしようと思います。
けっこう気付くまでに大変でした。
同じように悩んでる人はいるかと思います。
ずばり、flexで横並びになっているboxそのものではなくて、
そのboxの中身の文字等を縦に対して中央にする場合
です。
これに関しては3つのよく遭遇するアドバイスがあります。
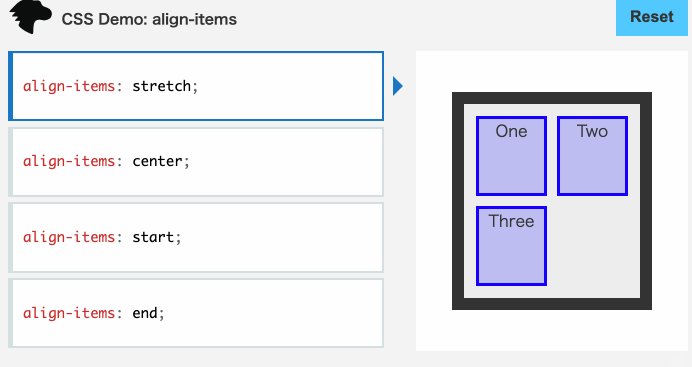
- そもそも、boxの中のコンテンツの中央寄せなのに、box自体の中央合わせだと勘違いして「align-items:center」を連呼してくる
- line-heightで対応するんだよという盲目の時計職ですかというソリューション
- table-cellを使いましょうという時代のテネットを感じるアドバイス。
です。
いずれもはじめに分かっていないと質問の仕方によって遭遇してしまうアドバイスかなと思います。
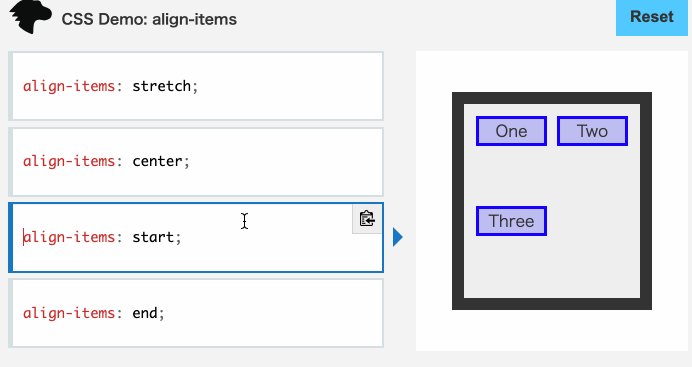
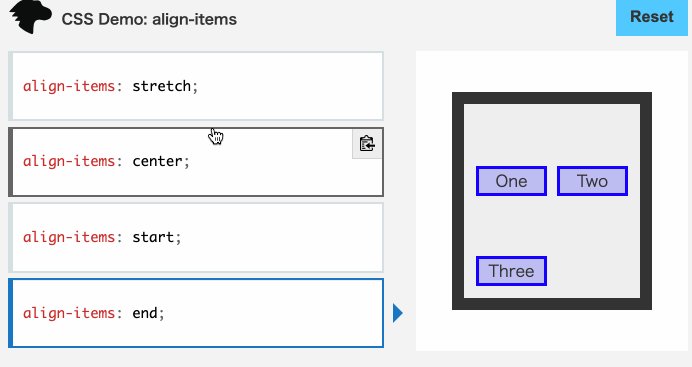
「align-items:center」を連呼してくるケース
そうなんですけど、
わたしが知りたいのは、boxの中央化ではなくて
そのboxの中のコンテンツの縦の中央化なんですよね。
これ、調べてもあまり情報がありません。
line-heightで対応するんだよというケース
いやそれはないでしょう。
細かくline-height:1.5emとかやっていくってことですよね。
それはあんまりやりたくないなー
table-cellを使いましょうというケース
dispaly:tableとtable-cellを使うとvertical-align:middleとかも使えて確かにきれいになるんですけど、flexが楽なので、flexでやりたいですよね。

参照:MDN web docs
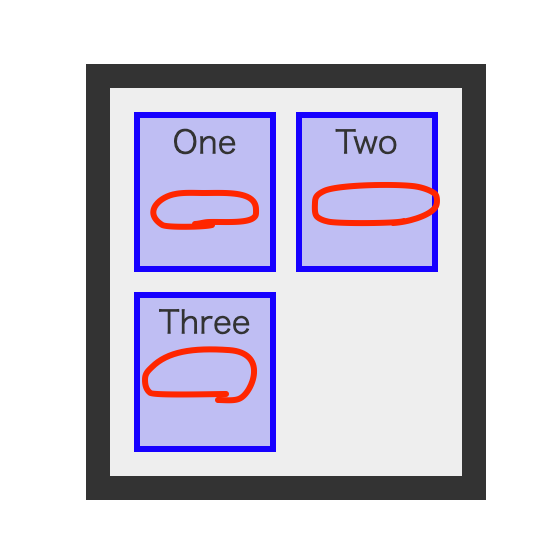
この配置じゃないんですよ。
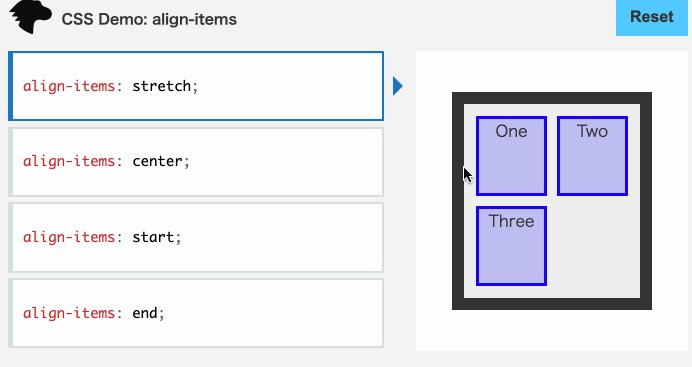
あえていうなら、

ここにしたいんですよね。
もう一度いうと、
line-heightも使わない、
padding-topも使わない
position:absoluteは論外で、
align-items:centerやalign-items:baselineでは今回はだめです。
table-cellも使わない。
これで、高さを真ん中にする方法に
多くのビギナーが苦しんできたかと思います。
結論、boxをさらにdivで囲み、そこにさらにflexをつける
わたしが答え書いちゃいますね。
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
</ul>このケースを
<ul>
<li><div>menu1</div></li>
<li><div>menu2</div></li>
<li><div>menu3</div></li>
<li><div>menu4</div></li>
</ul>のようにするんですよ。
そして、
ul {
display:flex;
justify-content:space-between;
align-items:center;
}
li {
display:flex;
justify-content:center;
align-items:center;
text-align:center;
}にします。
つまり、もうひとつブロック要素で囲って、flexを二重にしてそれに対してalign-items:center;を書けばいいということなんです。
これで、だいぶきれいになります。
おそらく慣れてきてできるようになると当たり前すぎてわざわざ書かないけれど、ビギナーの時は意外とこの問題にあたるのかなって思ったのと、
調べてもあまりこの問題の解決について記載がでてこなかったので
ブログを書いてみました。
最後に、弊社はおやつの時間が時々あります。

オフィスに飲食店が併設されているので、
松坂牛なんかも安全に保存熟成できます。
こういうイベントが時々起こります。

全部牛刺しに見えるんですけど気のせいかな。
あとおやつじゃなくて業者感やばめです。
自己責任で食べていきます。

よし。今日も昼職頑張るぞ。

 事業グロース
事業グロース
