先にはっきり言っておきますが、
基本的にはやってはダメな対応です。
※真似しないでね
なぜpageSpeed Insightsを重視するか
https://developers.google.com/speed/pagespeed/insights/?hl=JA
このサイトで表示スピードを測れます。
なぜこのスピードスコアを気にするのか。
多くの会社が「SEO」に関係があると言います。
ではどのようなロジックで関係があるのか。
例えば、あるキーワードで検索したときに出てくるサイトの3番目のサイトをクリックしたとします。
そして2秒閲覧してブラウザバックしてgoogleの一覧に戻ったとします。
googleはこの「クリックしてからブラウザバックで戻ってくる時間」を見ています。
ページが重かったのか、それともつまらなかったのか、
いろんな理由があるのでしょうが2秒で戻ってきたら2秒と判断します。
そして次の5位のサイトを1分閲覧してまたブラウザバックしてgoogleの一覧に戻ってきたとしましょう。
このとき、googleは5位のサイトの方が、3位のサイトよりもユーザにとって良い情報があるのではないか(だって長く見てるから)と判断し加点します。
※多くのパラメータがある中の一つの時系列を伴った加点です。
はっきり断言すると
Speed Insightのスコアはページ速度の点数を競うものでは無く
ブラウザバックで戻ってしまう理由の一つである表示速度の問題の参考に点数を出してくれています。
これが全てです。
とりあえずスコアが低いからダメですね。
と言う業者もいますが、スコアが低いことのみでダメと判断してしまう場合、
ダメなのはそのちょっとググったりして出てくる情報を鵜呑みにしてしまうスタンスですね^^b
「UXのためにスピードを改善する」と安易にいうこともありますが
「曖昧で目的の一部しか見えてないような発言ですが正しい。」ということになります。
このような曖昧だったり間違っていたりする解釈を持って論じてる人も多くいますが、それ自体 「ビジネスとしての実害」がなければそれは良いとも言えます。
非効率で盲目的な改善呼びかけだとしても、本質的な改善を一部包括していたりするので、良い方向に働くこともあるためです。
ただし、実害を受けるケースは違います。
戦わなければなりません。
このようなケース↓
UXとしては一瞬で表示されていたとしても、
UXと関係ないところで(例えばディレクターの指示によって入った分析系のオリジナルjs)jsがロードされ続けていたりしたら…スコアは悪くなります。
それをディレクターの無知故に”UXが悪い”と考えられてしまい、
スコア改善の開発のタスクがいろいろ発生される
これが不毛な開発と確認の扉を開けることになる
UXとしては一瞬(1.5秒以下)でもう見れてるわけなので、
スピードの本来の目的は達成してるわけです。これ以上はありません。
だけど「スコアをあげることを目的」としてしまうことで
本来事業に関係ない開発をすることになるという経験を弊社も何度かしています。
その開発の先に事業数字の改善はまったくないです。
これは無駄な開発です。
四捨五入後の数字を見る機械があるとして、
その機械に対して、4を3に、3を2にして渡すということにお金と時間を使うことほど無意味なことはないというくらい無意味な開発です。
レベル100のポケモンマスターがマサラタウンのキャタピーを倒すタスクを30作られるのにも似ています。
このような状態、意外といろいろな現場で見ます。
その時は呟くしかありません。
何という蛙…
そのようなときに”だけ”有効なチートを教えます。

ここに、UXとしては1秒以下なのですが、
裏側でUXと関係ない分析系jsを回しまくった結果、そのロードが原因で1点になってしまったサイトがあります。
このサイトが見られた瞬間にブラウザバックされることはありません。
UX上は一瞬で表示されるからです。
ここに、正直にここに出されてる内容を一つ一つ対応していくことに
意味はないです。
意味ないのですが、それが通じない環境もあると思います。
瓦礫を積まなければならない..
そんなとき、
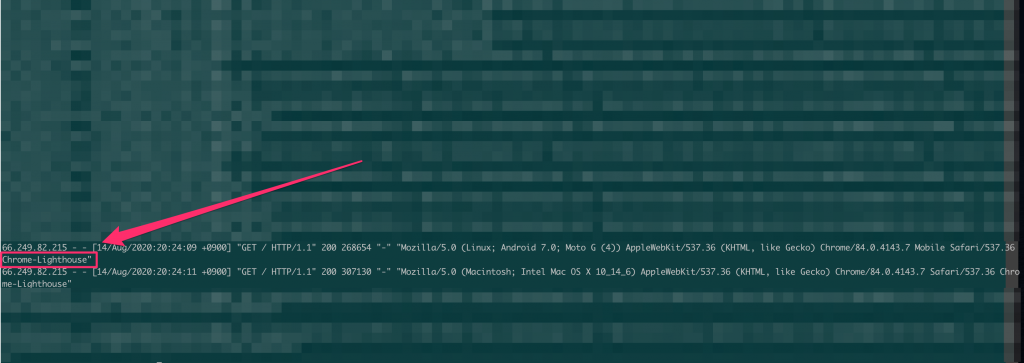
speedinsightがアクセスしてくるときの
ユーザエージェントをアクセスログで確認します。

なるほど、「Chrome-Lighthouse」さんですね。
では、
このロボットがアクセスしにきた時”だ け”表示するサイトを100点のものに変えます。
ぶっちゃけると、画像だけのサイトにします。
nginxの設定をこのように変えます。
server {
listen 8081 default_server;
server_name _;
keepalive_timeout 30;
set $doc_root "/var/www/html/test/dist";
set $myhost $hostname;
if ($http_user_agent ~* "(Chrome-Lighthouse)") {
set $doc_root "/var/www/html/test/sp";
}
root $doc_root;
index index.html;
# HTTP Response Header.
add_header X-Robots-Tag "noindex, nofollow";
add_header X-ResponseHost $myhost;
etag off;
# Basic auth
auth_basic "Private Property";
auth_basic_user_file /etc/nginx/.htpasswd;
location / {
try_files $uri $uri/ /index.html;
}
include /etc/nginx/conf.d/redirect.conf;
}はい。
そしてアクセスしてみましょう。


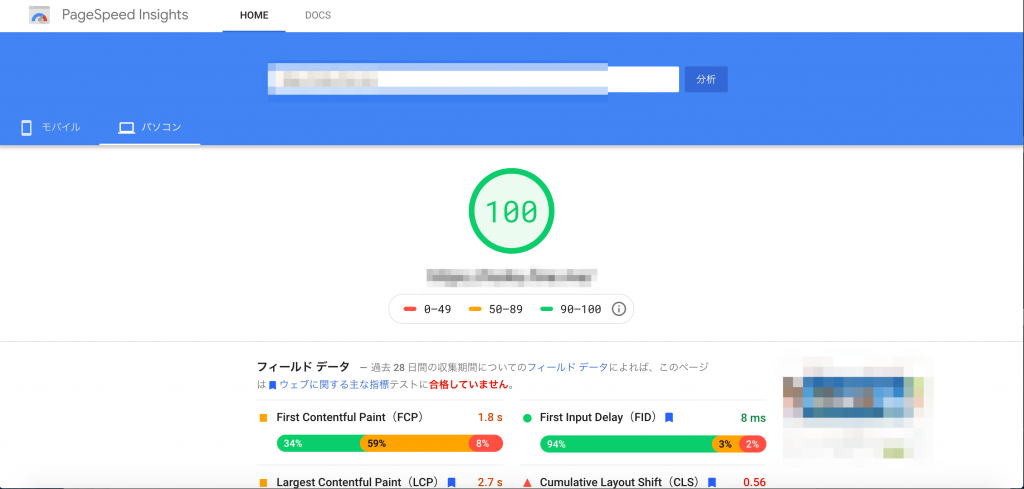
はい。PC/SP共に100点になりました。
事業的には変わりはありません。
これが100になろうが1になろうが、
UXとしての速度が1秒程度なら問題はないんですね。
弊社は実際に多くのSEO実験用サイトで仮想的な課題環境を作り検証した結果に基づいて話しています。
スタンスとしては、例えgoogleが発表した内容と弊社の実験結果が矛盾する場合でも弊社の実験結果を正しいものとしてSEO戦略を考えます。
(その方が結果が出ているためです。)
2ページ目にする、1ページ目にすると言ったSEOが取られる中、
弊社のSEOは
1位をとりにいく曲芸はしつつ、
「1ページ目と2ページ目に出てくるサイト群の40%以上を自社のサイトで埋め尽くす」という戦略も可能にしています。
その状態で、このようなサジェストハックをしたらどうなるか。
これがSEOマーケです。
これまで「だから不毛だと言ってるじゃん」からの不毛な開発、
そして「やっぱり1ピクセルも意味がなかった」というわかり切った結論
この時の作業のワナワナする気持ちを落ち着かせるために
ひとたま800円の卵を購入しました。

こちらの卵はとても濃厚で、
つまようじが刺さります。

はい。
おいしい卵を食べたところで、
これからも全てを許す気持ちでSEO支援をしていきます。

 事業グロース
事業グロース