VR
2021.07.26
【VR】A-FRAMEを使ってマトリックスの世界を作る準備する
こんにちは、山本です。
今このブログを書くまでにVRを1秒も触ったことはないのですが、
今日は体調があまり良くないので、
横になりながら何かしらサンプルを作ってみるような日にしようと思います。
最近はWebでのVR開発もA-FRAMEを使えば簡単にできるようになってきたようです。
例えば私は今、
自分のこのHPのサーバーにログインしているのですが、
このHP上のディレクトリにHTML5を単純にA-FRAMEに従って書くだけで、VRを実現できるらしいです。
HTML5だけでVRできるなら読み込んで終わりって凄くないですか?

どれくらいすごいって

呂布カルマの腕に会社名入ってくるらいやばい。
本当かどうか試してみましょう。
<html>
<head>
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>いやまさかそんなことがあるんですかね。
これ読み込むだけでVRができるとか…?
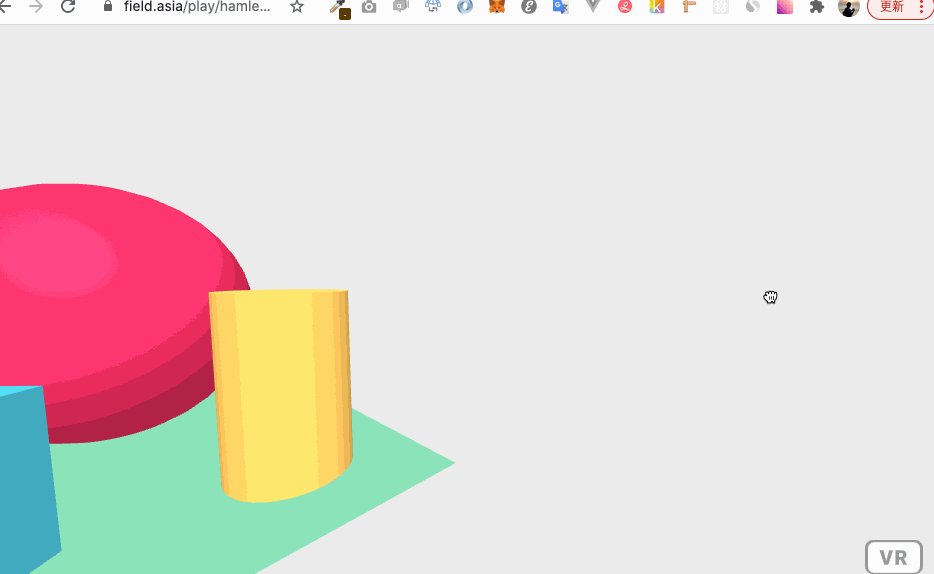
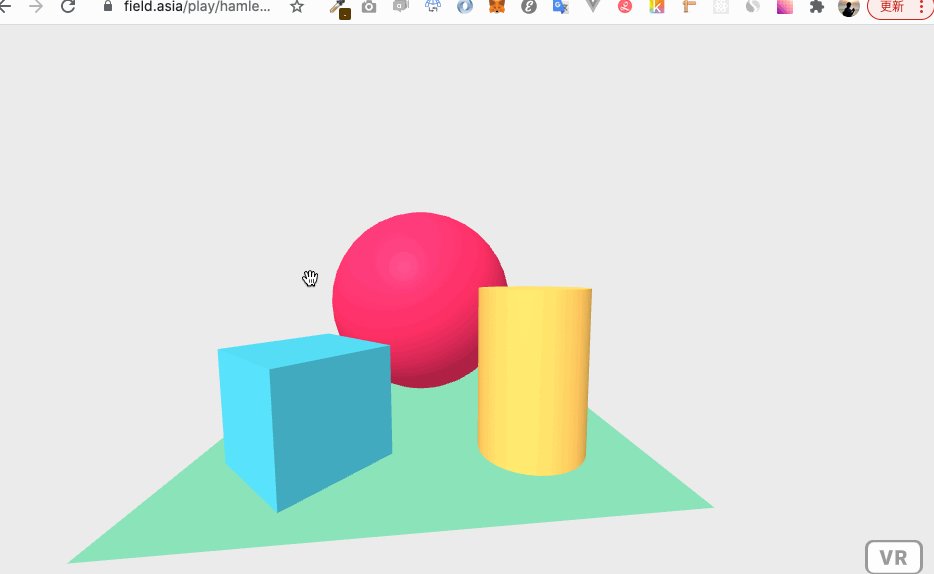
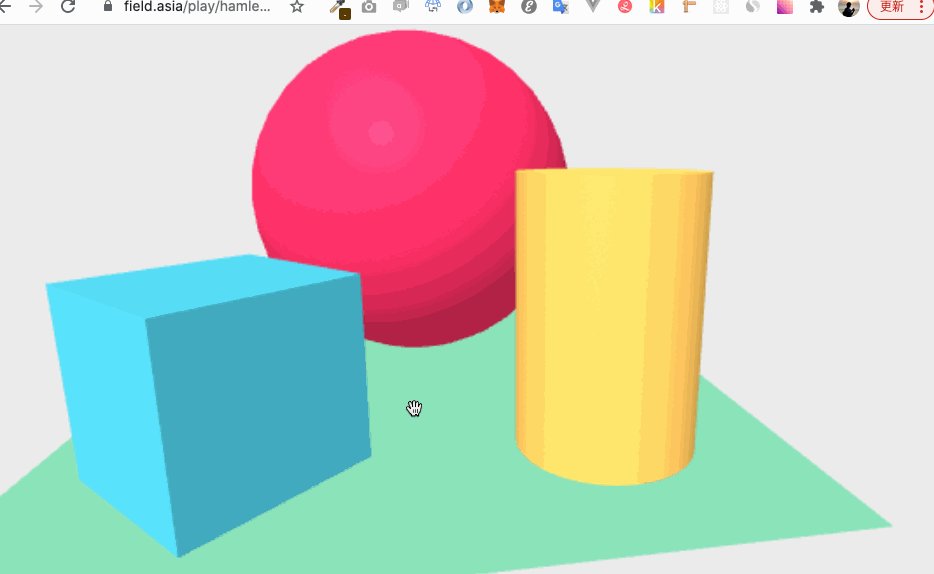
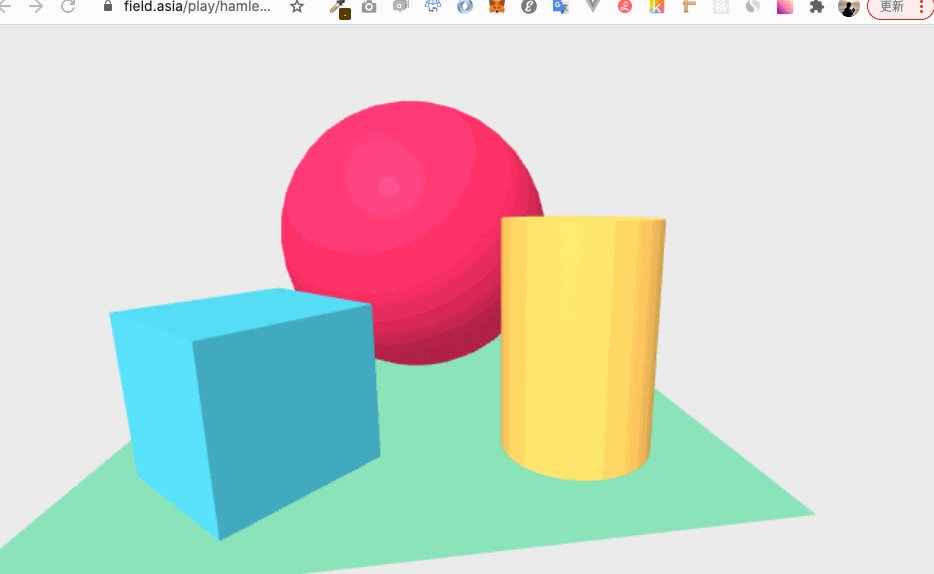
できてる!!!
あー…これはすごいですね。

ブラウザでHTML5でこんな簡単に3Dができてしまう..
ただ、こんなポリゴン使い道がないので、
これを没入感のある360度見渡せる背景にしてみましょうか。
<a-sky>という背景設定っぽいタグ発見
<html>
<head>
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-assets>
<img id="360degreegb" src="https://shop-manager.sakura.ne.jp/www/image/vrsample.png">
</a-assets>
<a-sky src="#360degreegb"></a-sky>
</a-scene>
</body>
</html>直感的にも分かりやすいコードかと。
360degreegbのidのコンポーネントにvrsampleという名前の360度の画像をセットして、その直後で使ってるって感じですね。
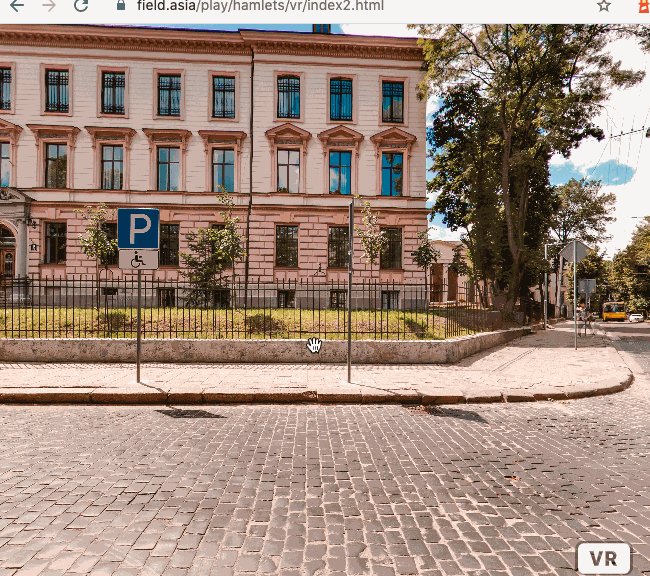
こうやって作ったVRのページはこちら
A-FRAMEによるVRページ
(警告出ますが許可してください)
これってVRの中に画像を置くこともできるはず
というわけでちょっとやってみます。
<html>
<head>
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-assets>
<img id="360degreegb" src="https://field.asia/play/hamlets/vr/vrsample.png">
</a-assets>
<a-sky src="#360degreegb"></a-sky>
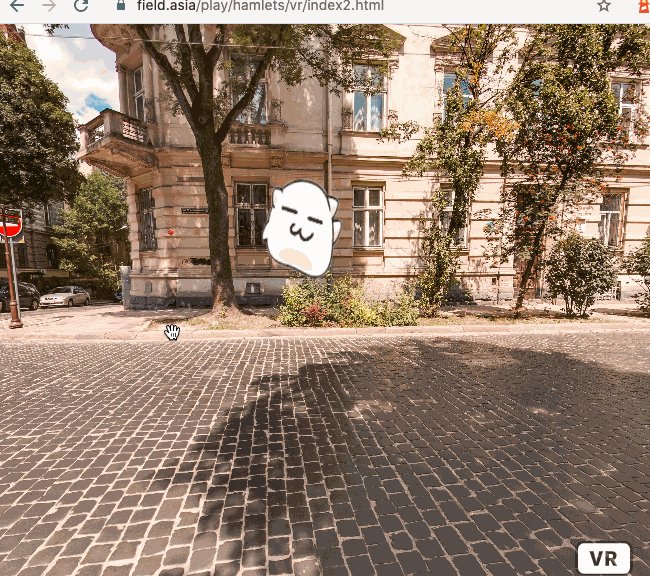
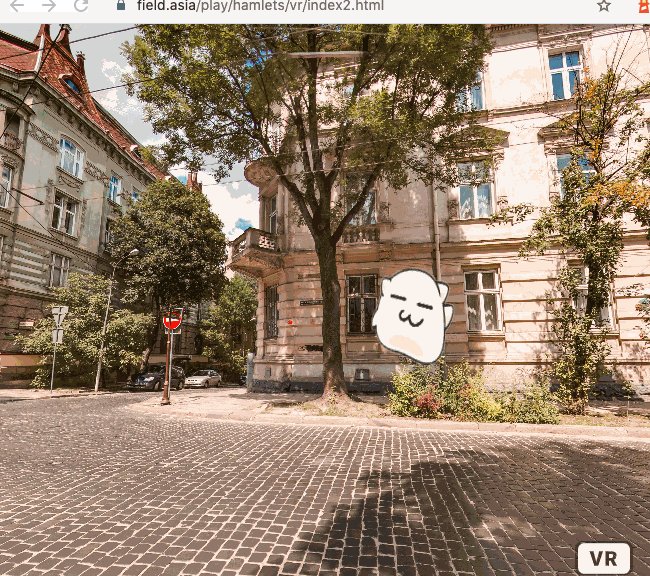
<a-image src="https://field.asia/play/hamlets/img/hamulet.png" position="-2 2 -3"></a-image>
</a-scene>
</body>
</html>
~ (なんかいるぞ)

なるほど。
これは便利です。
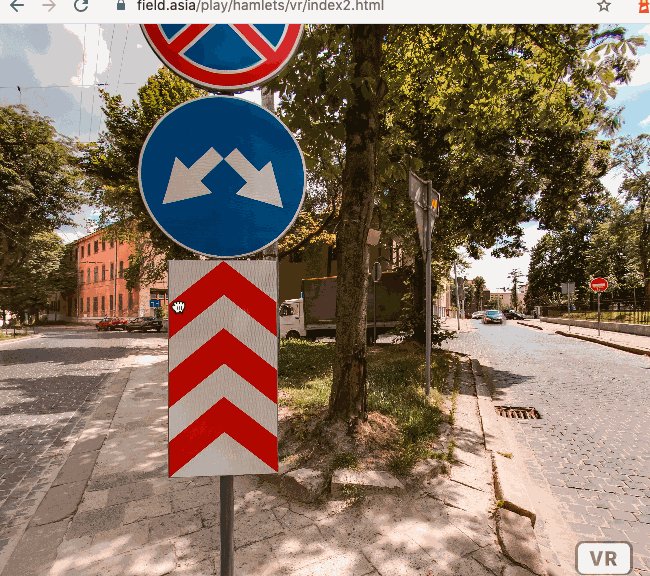
画質がいい写真に入れ替えてみると..

A-FRAMEで360度動画を作ることもできるのでは?
公式を見ると<videosphere>というコンポーネントがすごく怪しいですね。
<html>
<head>
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-scene embedded>
<a-assets>
<video id="video" muted webkit-playsinline playsinline loop="true" playsinline src="https://www.youtube.com/embed/injtBhJCNdA" />
</a-assets>
<a-videosphere src="#video"></a-videosphere>
</a-scene>
</body>
</html>サンプルコードにはautoplayがありましたが、
これがあるとiphoneでは再生されないというのは有名な話なので、
消します。音もmuteにしてます。
これでいけるかな。。

firefoxでは動くけど、スマフォ(IOS)やクロームでは動かないですね。
もう少し調査を続けて追ってみます。
このような技術を使えば…老人ホームでVRゴーグルをつけてリアルタイムに家族と孫の誕生日会を迎えれるという日も来るかもしれないです。
あとはまだ行ったことのない海外の擬似経験をアップしてみることができるコンテンツマーケットも作れるかもしれません。
ちょっとやってみます(続く)



