2021.04.08
話題のノーコードを使って廃棄野菜のサブスクサービスを4時間で作ったよ

PC画面 
スマホ画面
こんにちは柿本です。
今日は話題のノーコード ツール「バブル」を用いてwebサービスを作ってみたので、そのノウハウをシェアしようと思います。
バブルの使い方
- 上記と同じものを作るためにはいろいろな設定が必要です。
- 今回の記事では、まず”似て非なるもの”を作ってもらい、
- 基本的な操作に慣れてもらいたいと思います。
- 細かい設定などは次回以降の記事で解説していきます。
アカウントを作ってみる
まずはアカウントを作りましょう。
- Bubble公式サイト(https://bubble.io/)へアクセス。
- サイト右上にある「Get started」をクリックしポップアップを表示させます。
- ポップアップ画面でメアドとパスワードを入力し「Get started」をクリック。
- 利用規約やらプライバシーポリシーの画面に行くので、同意してクリック。
- アンケートのポップアップ画面に行くので、左下のスキップをクリックしましょう。
チュートリアル〜初期設定

- スキップするとチュートリアルの画面に移動します。
- 今回はチュートリアルをやる必要がないのでスルーします。

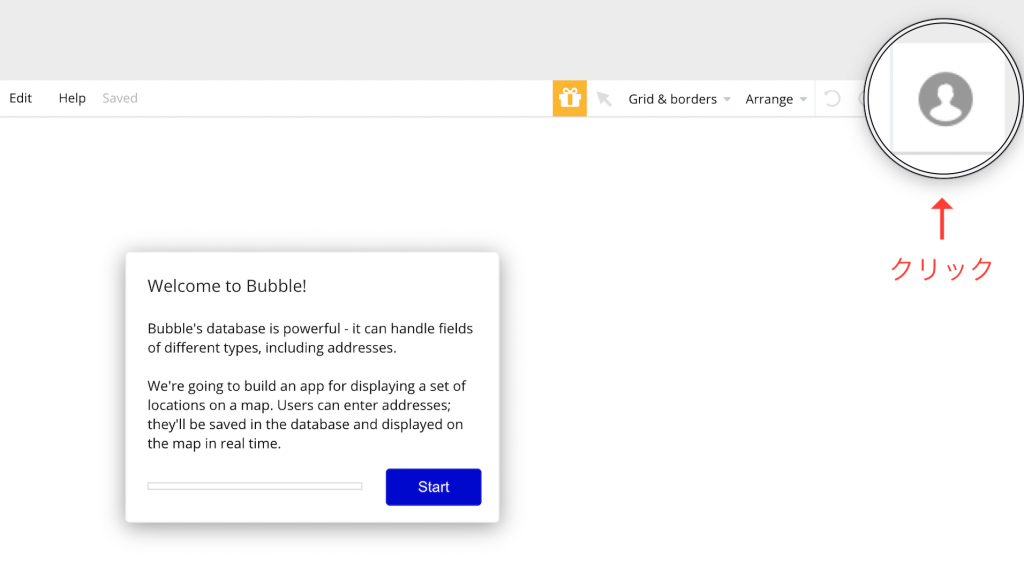
- 画面右上の人型アイコンをクリックしてドロップダウンメニューを表示し、
- 「My applications」をクリックしてください。
- クリックをすると、チュートリアルの各項目が並んだ画面に遷移します。
- 下にスクロールした先に「Create a new app」のボタンがあるのでクリックします。

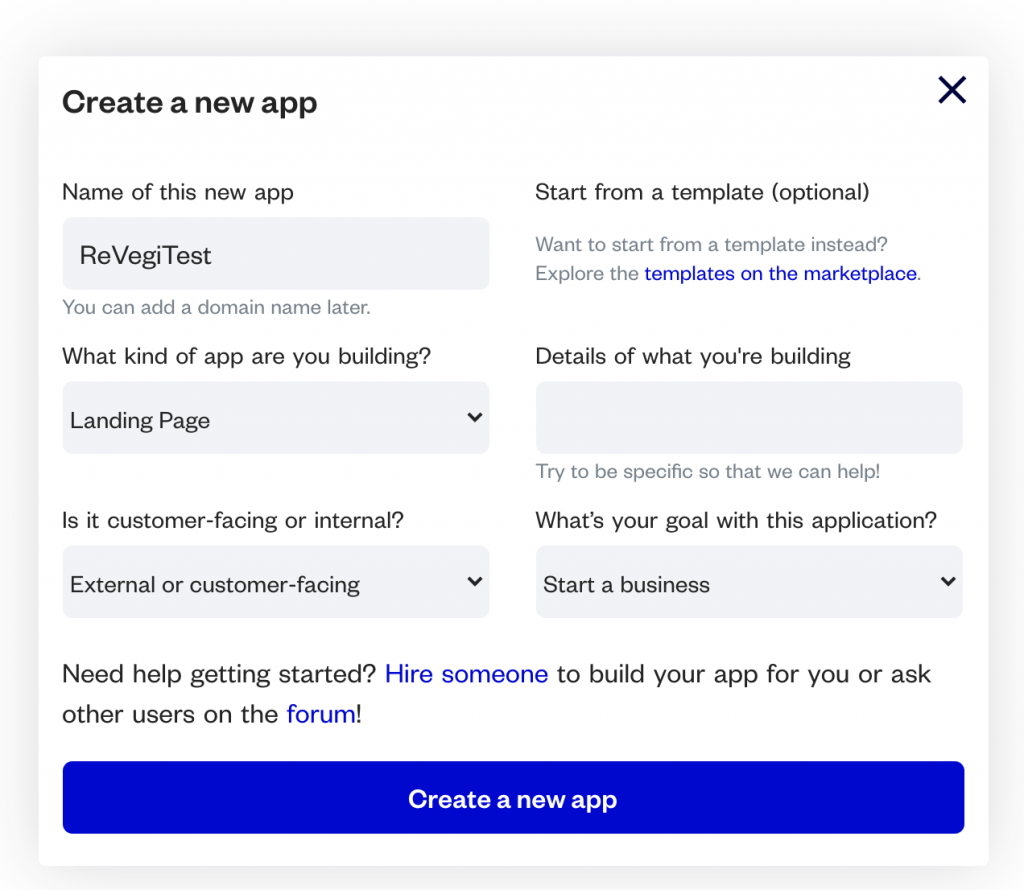
ポップアップが表示されます。
- 新規に作成するアプリの名前を入力し、使用用途などを選択します。
- 「Create a new app」をクリックして先に進みます。
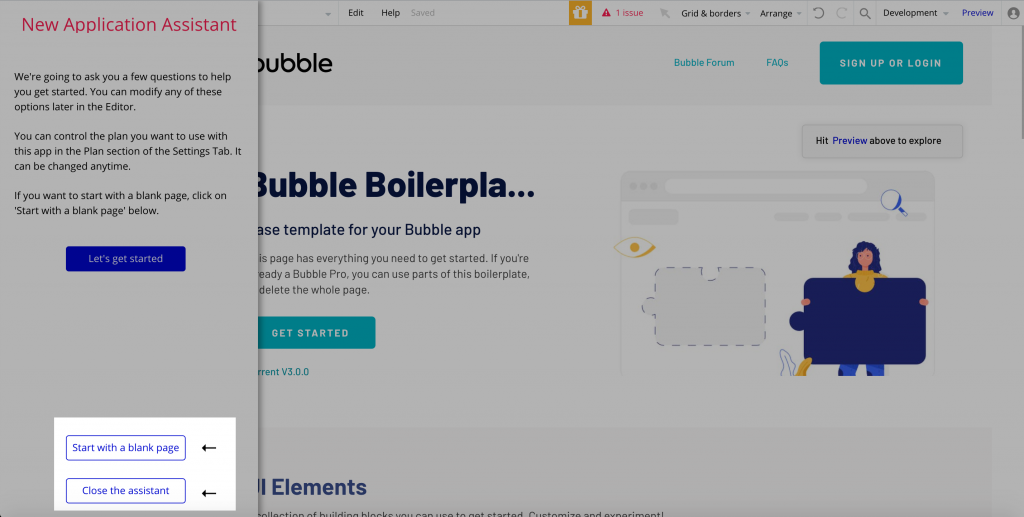
アプリの作成画面に入りました。

- 画面左側にアプリの初期設定アシスタントが表示されています。
- 空白のページから作成したいので、画面左下の「Start with a blank page」をクリックします。
- 今回はそれ以外のアシスタントを使う必要がないので、
- 「Close the assistant」をクリックして閉じましょう。
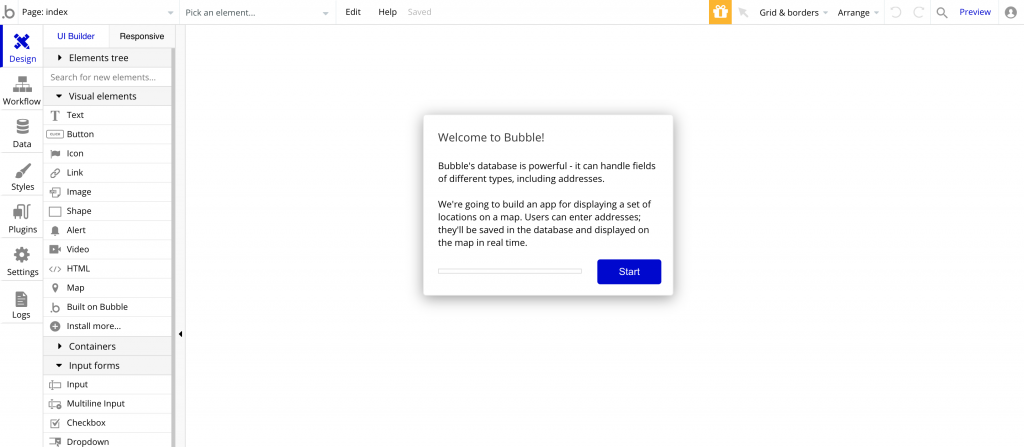
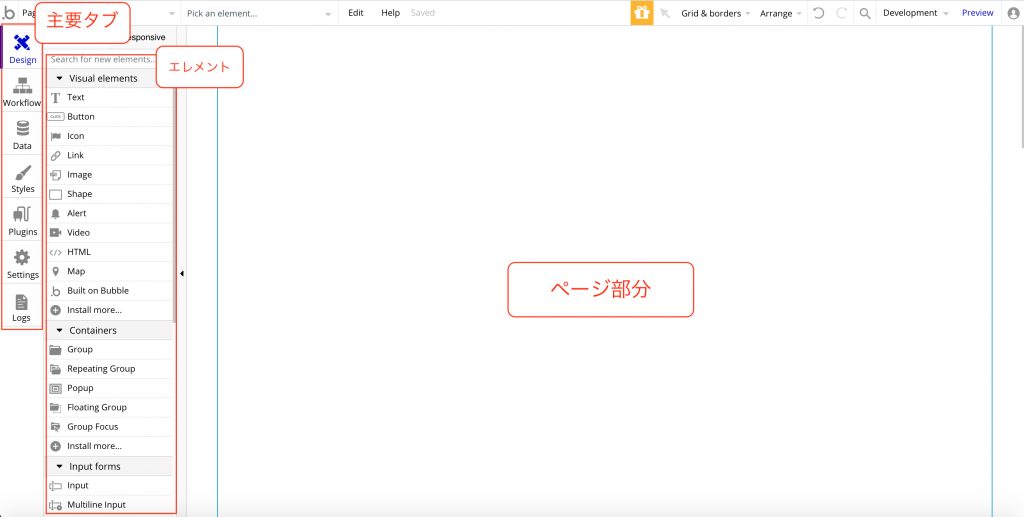
いよいよ作成

- 画面左側に7つの主要タブがあり、最初はデザインタブが選択されている状態です。
- 右側の空白部分が、これから作っていくページの画面になります。
- 主要タブの隣に表示されているのが”エレメント”と呼ばれるパーツです。
- テキストやボタン、アイコンなど、様々なエレメントがあります。
- 「エレメントをドラッグ&ドロップ」又は、「エレメントをクリック→ページ内でクリック」
- で、これらのパーツをページ内に表示させることができます。
- 今回は、事前に材料としていただいた「LPのスクショ画像」と「細かいパーツの画像」を使って作っていきます。
- やり方としては、LPのスクショ画像をbody全体に表示させて、
- その上にパーツの画像やテキストを重ねるように配置して、ただの画像ではないLPを作っていきます。
- 「え、何?どういうこと?」と思った方も、
- これから先の解説ですぐに分かると思うので、読み進めていただければと思います。

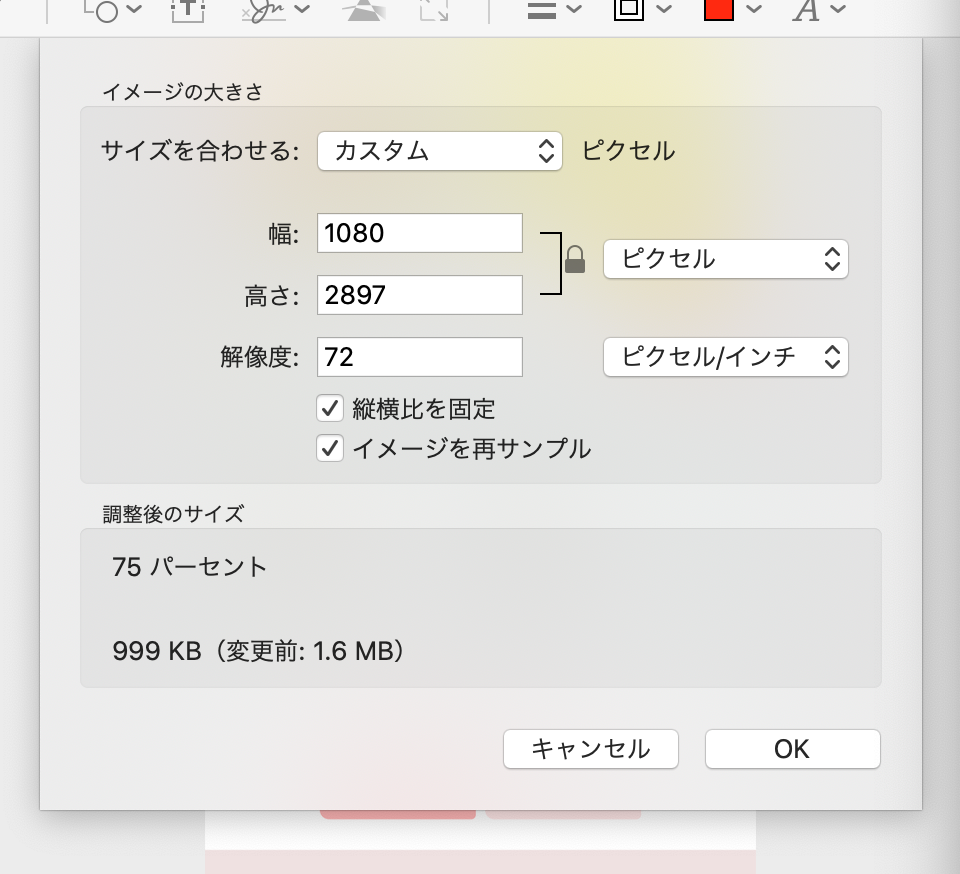
- 手持ちのMacBookで作業がしやすいサイズでやりたかったので、
- 今回はスクショ画像のサイズを幅1080px、高さ2897pxにリサイズしました。
- ページのbodyのサイズを、このサイズに合わせていきます。

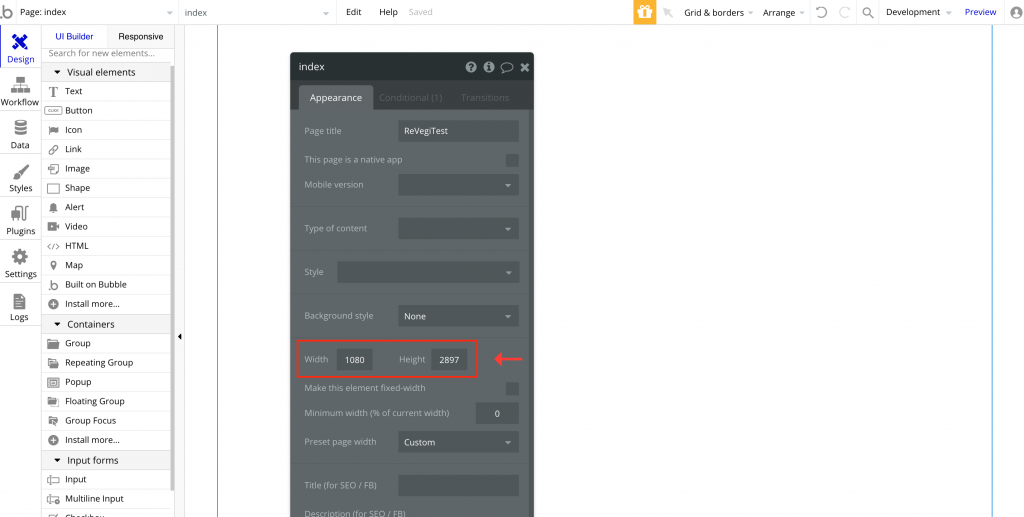
- ページの空白部分をダブルクリックをすると、
- 「index」という名のプロパティエディタが表示されます。
- ここがbody部分を設定できる場所です。
- ここ(画像赤枠)のWidthを1080、Heightを2897と入力しましょう。
次にスクショ画像をアップロードします。
- 「Visual elements」の中にある「Image」をページ内へドラッグ&ドロップ。

- テキストエディタ内にアップロードができる場所があるので、スクショ画像を上げます。
- テキストエディタ内を下にスクロールして、Wに1080、Hに2897、Xに0、Yに0と入力します。
- ここのXとYは、位置を意味します。{ top=0; left=0; }みたいな感じです。
- あとは、このスクショ画像の上に実際のテキストや素材の画像を
- 同じ位置に重ねるだけです。
一連の操作を動画で解説してみる
- 文章と画像だけでは伝えづらい部分があるので、
- 黄色の背景部分の貼り付けを、動画で解説してみます。
- 「Designタブ」→「Containers」の中にある「Group」をクリックし、スクショの黄色の背景部分に合わせる。
- 「Group」のプロパティエディタの中にある「Remove style」をクリック(※)。
- 「Background style」が表示されるので「Flat color」を選択。
- イメージカラーピッカーなどで画像の背景色を抽出しておき、同じ色を指定。
- 「Roundness」のところに数字を入れて角を丸くする(実際の数字が分からないのでざっくり決めてます)。
- 「Elements tree(※あとで解説)」で管理しやすくするために名前を「Group TOP背景」に変更。
動画の補足
- この背景部分は透けさせることができます。
- プロパティエディタ内の色指定の右横に数字があるので、
- 100より低くして「Group TOP背景」を透けさせておきましょう。
プロパティエディタ内の「Style」についても補足しておきます。
- これは「CSSのようなもの」と理解していただければ大丈夫です。
- プロパティエディタ内の「Edit style」をクリックか、
- 作成画面の左側にある「スタイルタブ」から
- 「CSSのようなもの」をエレメント別で作ることができます。
- htmlのclassのように同じ設定を使い回して作業効率をあげることができますが、
- 今回は「Remove style」を選択し、その場その場で設定する操作に慣れてください。
理解を深める
- もう少し理解を深めるために【画像】【テキスト】【ボタン】などのエレメントの表示、
- 【グループ化】や【Elements tree】についても解説していきます。
- この辺りの操作を繰り返せば、徐々に理解が深まっていくと思います。
【画像】

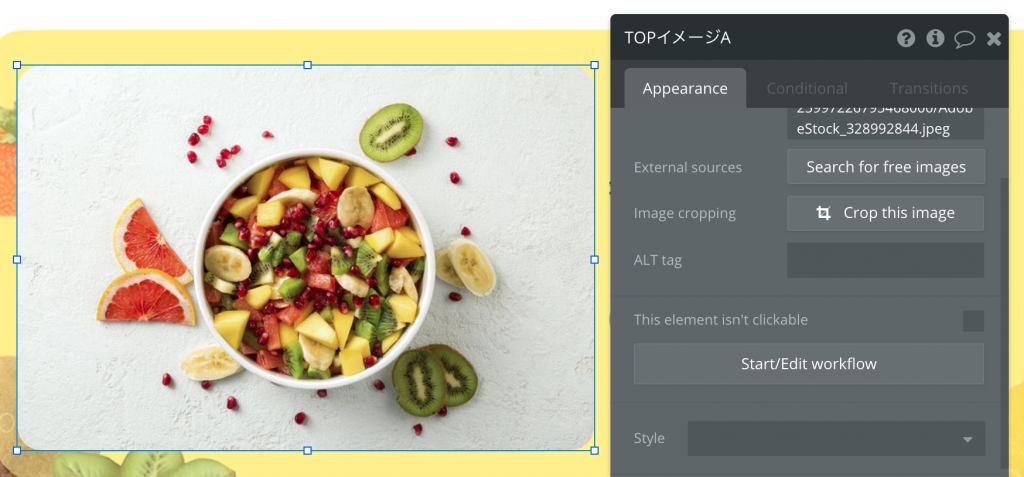
- 「Visual elements」の中にある「Image」をページ内へドラッグ&ドロップ。
- スクショ画像の上に素材の画像を重ねていきます。
- ここでは名前を「TOPイメージA」にしておきます。
- (あくまで仮の名前なので、自分が管理しやすい名前をつけてください。)

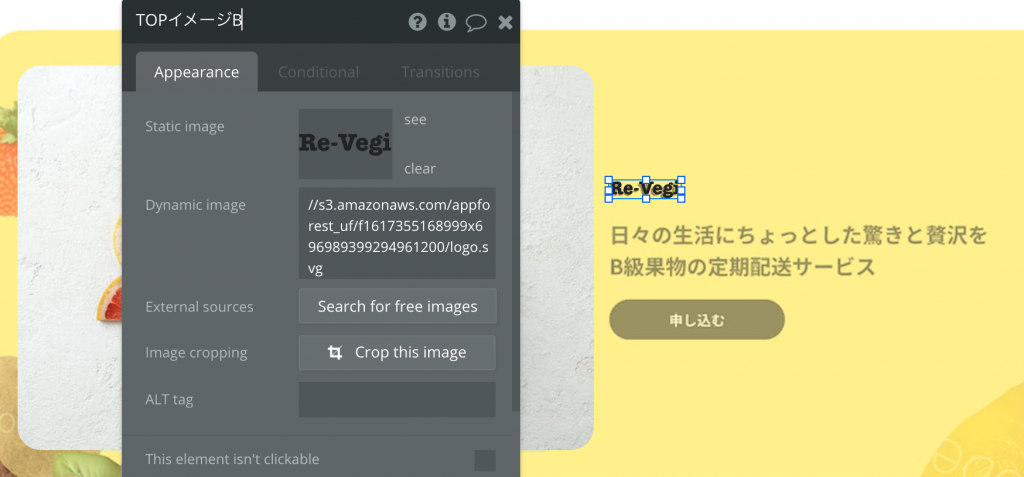
- 「Re-Vegi」の文字も画像素材の中に同じものがあったので重ねてみます。
- ここでは名前を「TOPイメージB」にしておきます。
【テキスト】

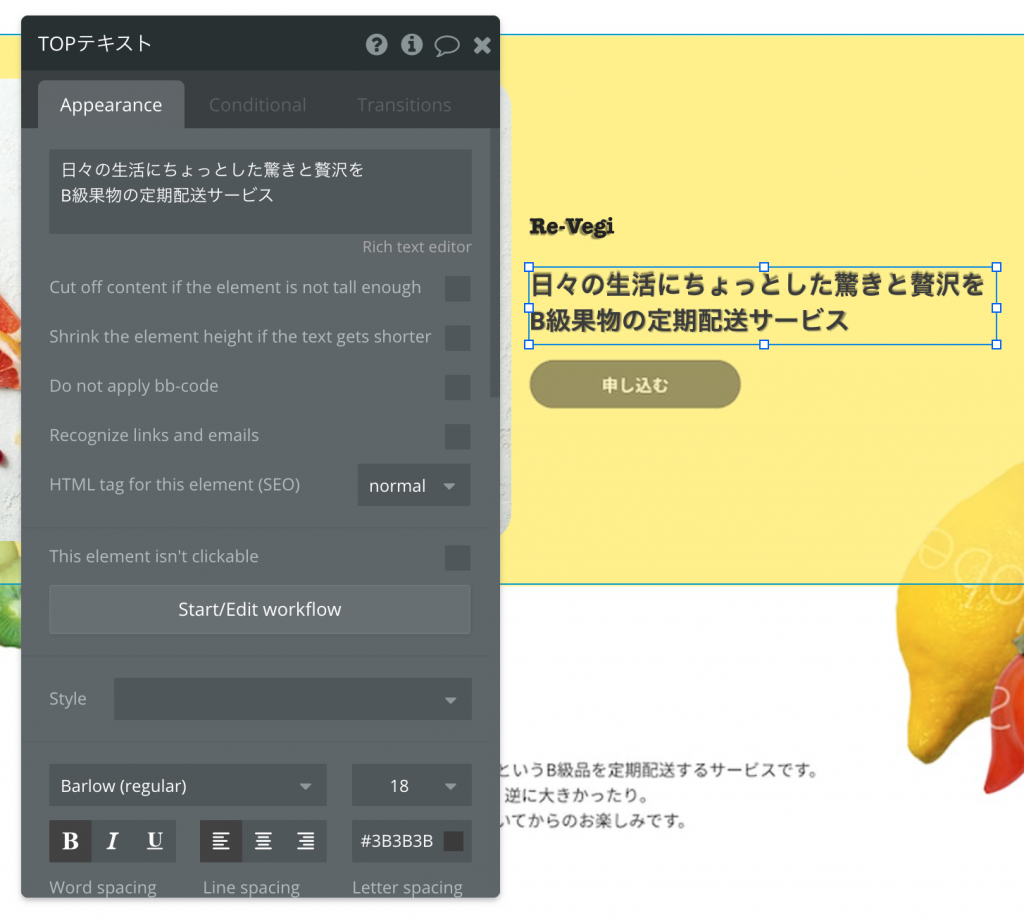
- 「Visual elements」の中にある「Text」をページ内へドラッグ&ドロップ。
- 同じ場所に配置し、プロパティエディタの中にある「Remove style」をクリック。
- これでフォントサイズなどが自由に指定できるようになるので、
- 同じ文章を入力して、下地のスクショと似たような感じにしていきましょう。
- ここでは名前を「TOPテキスト」にしておきます。
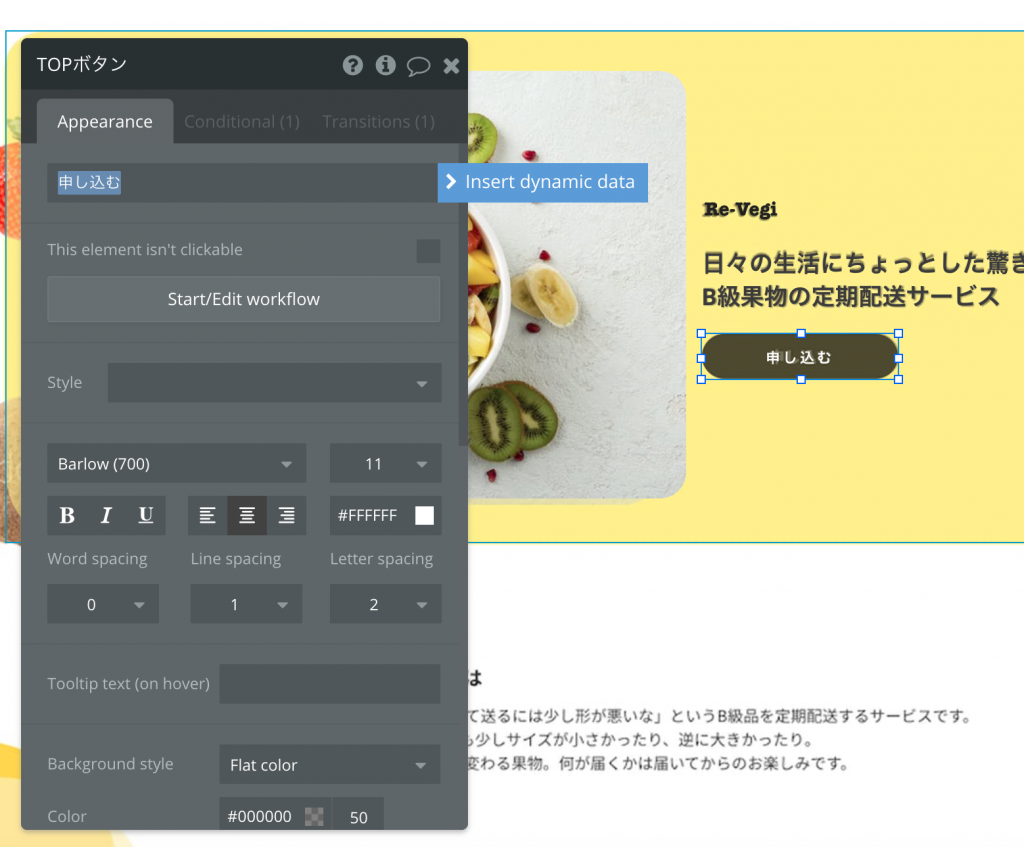
【ボタン】
- 「Visual elements」の中にある「Button」をページ内へドラッグ&ドロップ。
- 同じ場所に配置し、プロパティエディタの中にある「Remove style」をクリック。

- 「Background style」が表示されるので、「Flat color」を選択し、色を黒にして一旦透かせます。
- 文字の大きさなどを下地のスクショに合わせてみましょう。
- 「Roundness」も自分で指定できるので、似たような感じにしてみましょう。
- ここでは名前を「TOPボタン」にしておきます。
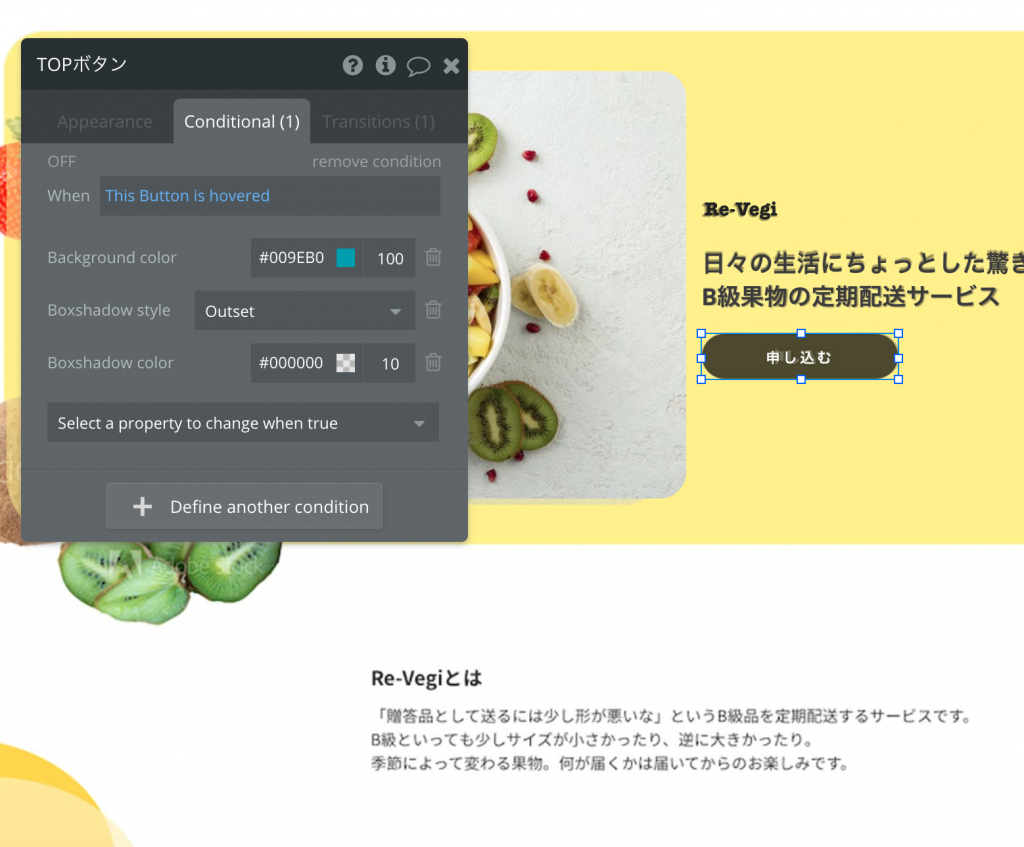
ボタンについて補足

- テキストエディタ内には「Conditional」というタグがあります。
- この場所では、特定の条件になった時に、
- エレメントの状態を変化させる設定ができます。
- 上の画像のボタン(デフォルト)の場合でいうと、
- マウスオーバー時にボタンの色が#009EB0に変化するようになっています。
- 今回はボタンの色を黒にしたので、マウスオーバーしたらグレーになるように変えておきましょう。
- この辺りの設定はレスポンシブにも関連してきますが、長くなるので今回の記事では割愛します。
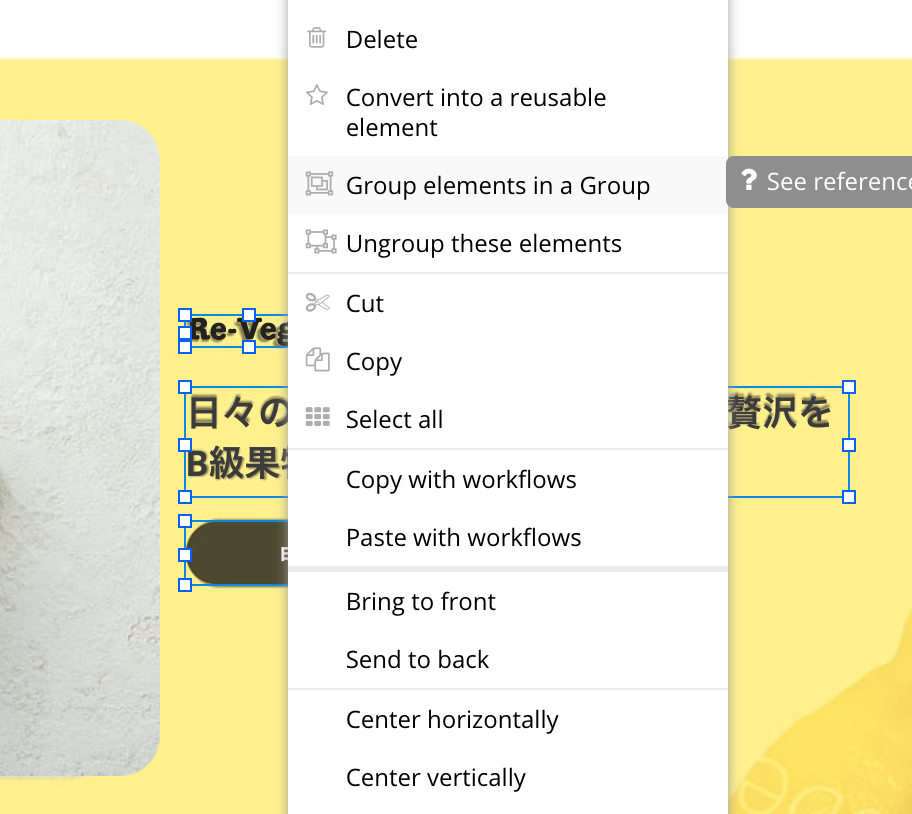
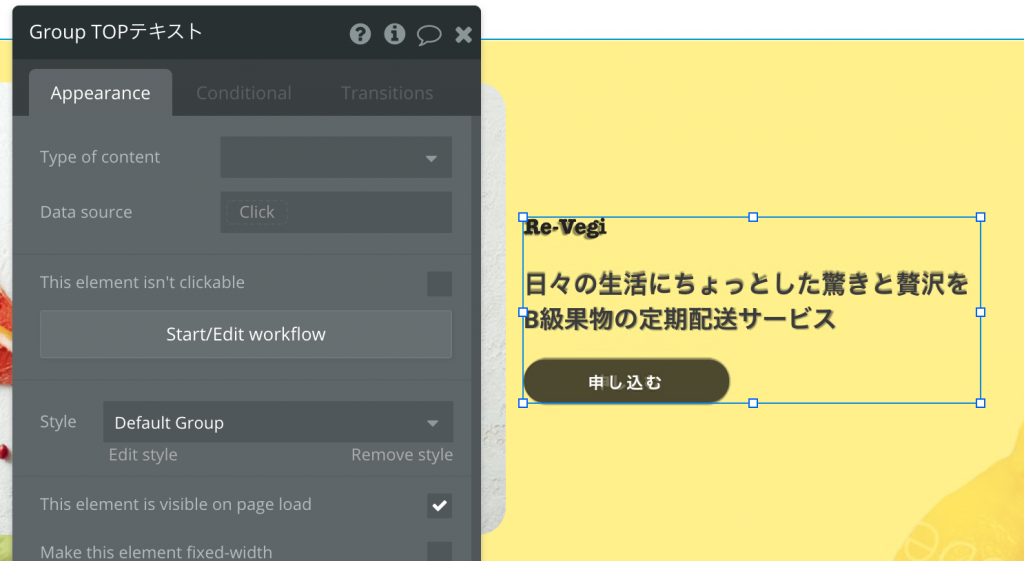
【グループ化】

- 「TOPイメージB」「TOPテキスト」「TOPボタン」をひとまとめにしてみます。
- シフトを押しながら各パーツをクリックすることで複数選択ができます。
- この状態で右クリックをし、「Group elements in a Group」をクリックします。

- これでグループ化ができました。
- ここではグループの名前を「Group TOPテキスト」にしておきます。
グループ化には他にもやり方があります。

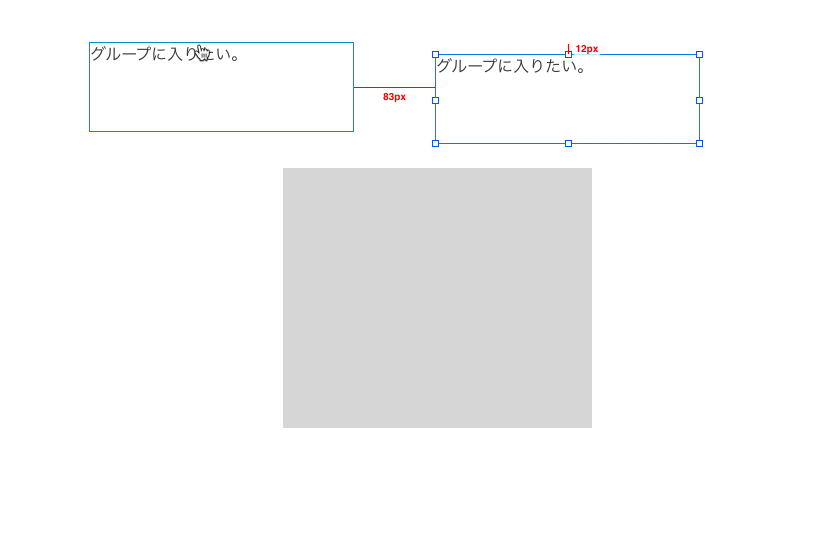
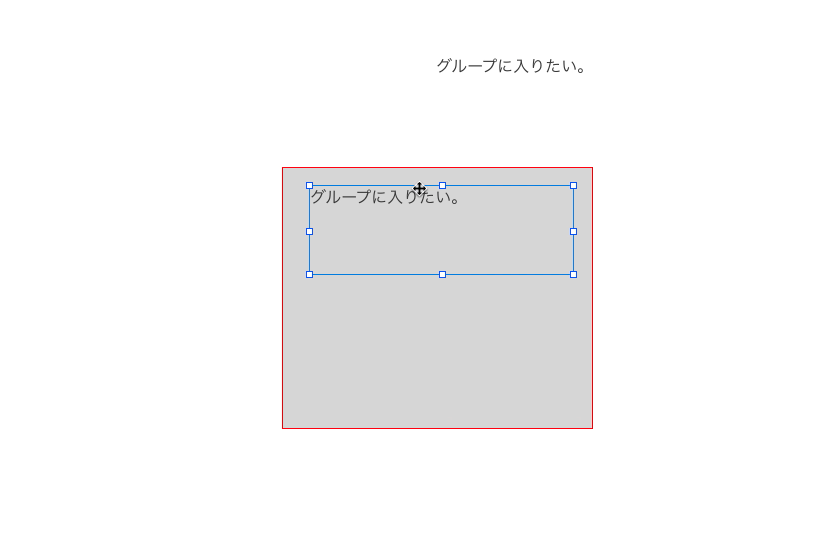
- グループの中に最初からテキストを配置したり、
- ドラッグ&ドロップでグループの中にテキストを入れ込むと、

- グループの枠が赤く表示されます。
- これはグループ化していることを意味しています。
- 上の動画で黄色の背景を作る際、「Group」を使いました。
- そのグループ上に「TOPイメージA」と「Group TOPテキスト」を配置したのですが、
- 実はその時点で「TOPイメージA」と「Group TOPテキスト」が
- 「Group TOP背景」の中でグループ化されています。
グループ化に絡んだ補足
- bubbleでは複数のエレメントを簡単に重ねることができるので
- グループ化したくないものまでグループ化してしまう、なんてことがよくあります。
- その場合は、解除したいエレメントを右クリック→「Ungroup these elements」でグループを解除しましょう。
- また、グループがテキストの前面に乗っかるような形になっていて
- 奥にあるテキストがクリックできないなんてこともよくあります。
- その場合は、邪魔なグループを右クリック→「Send to back」で、
- グループを後ろに移動させるやり方が一つあります。
- あとは、選択したいエレメント(今回はテキスト)の上で「commandを押しながらクリック」すると
- 前面に邪魔なエレメントがあっても選択ができるようになるので、
- 右クリック→「Bring to front」でテキストを前面に持ってこられます。
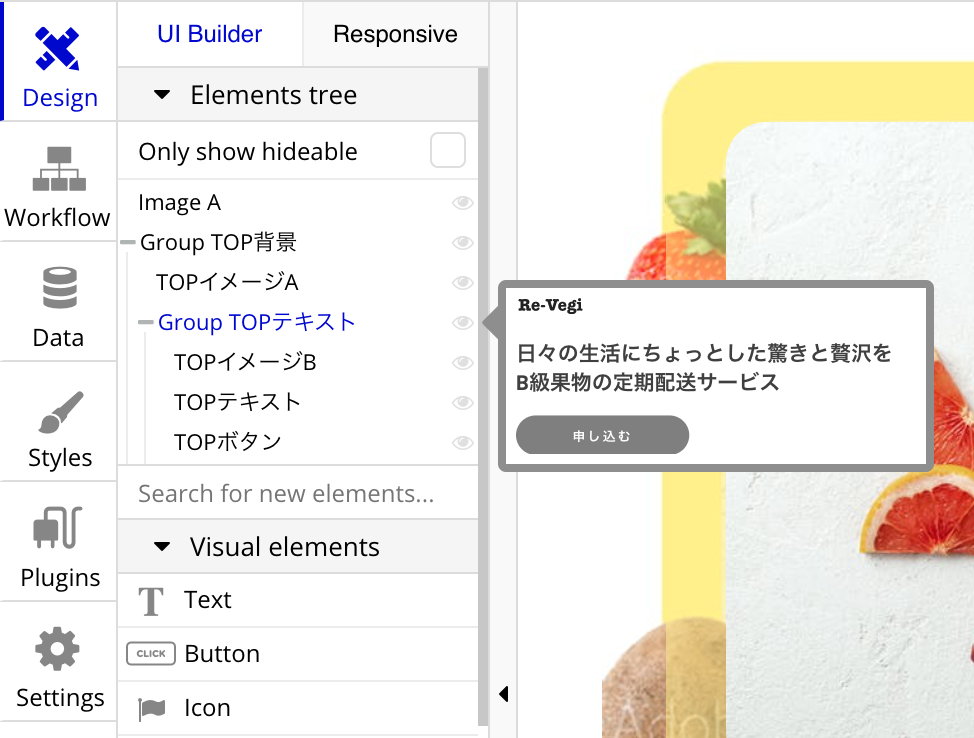
【Elements tree】

- 「Elements tree」は「Visual elements」の上にあります。
- ここでは各エレメントの親子関係などが一覧で確認できるようになっています。
- 今回の状態で言うと、「Group TOP背景」という親要素の中に
- 「TOPイメージA」と「Group TOPテキスト」という子要素があり、
- さらにその「Group TOPテキスト」には、
- 「TOPイメージB」「TOPテキスト」「TOPボタン」が入っていることが分かります。
- また、それぞれの名前のところにマウスオーバーをすると、
- 対象のエレメントがポップアップで横に表示されます。
- また、グループやエレメントは、この場所で個別に非表示にすることができます。
- グループ化のところにも書きましたが、
- 間違えてグループ化しないよう邪魔なエレメントは非表示しておくのも一つの手です。
- 作業としては中途半端ですが、ここまでの一連の操作ができれば、
- スクショ画像にあるTOP周りのフルーツの画像を同じ位置に配置したり、
- 下のレイアウトも独力で似たような感じに作れるはずです。
- 一応次回の記事で残りの部分を駆け足で解説しますが、
- できそうだったら、解説を見ずにご自身で続きをやってみてください。
- そこまで時間をかけずに似たようなものが作れると思います。
- ただ、今回作ったものはあくまで”似て非なるもの”です。
- プレビューをすれば分かりますが、今のこの状態だと
- 表示がずれていたり、レスポンシブが上手くいっていません。
レスポンシブやその他の設定は、次回か次々回の記事で解説していこうと思います。



