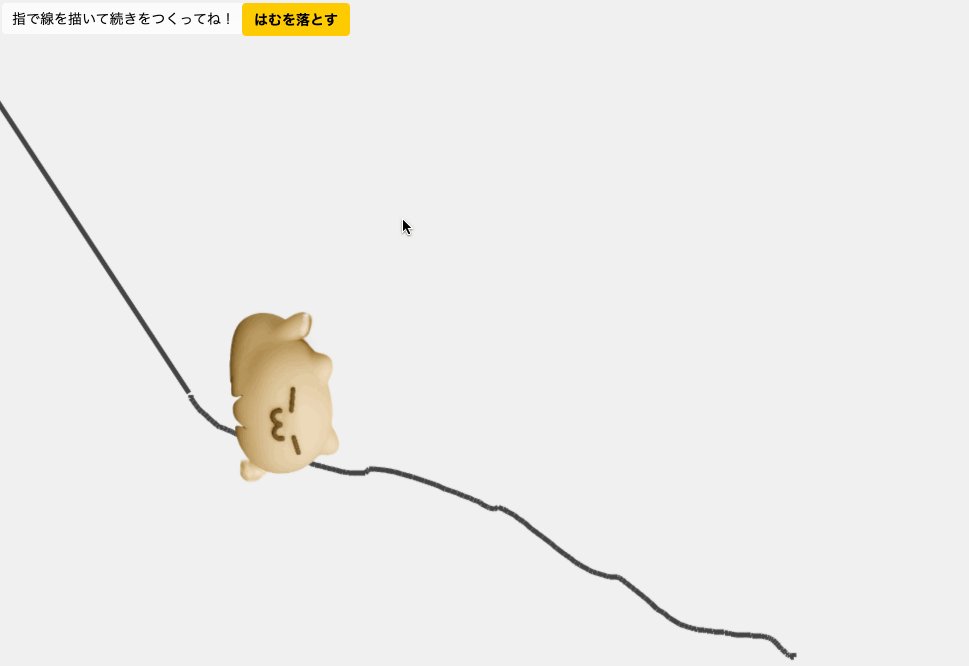
- ボタンを押すと、上から“はむ”が転がってきます。
- 指やマウスで坂道を描けば、どんなコースでも滑らせられる!
ゆびで坂道を書いてボタンを押してみてください
HTML5 Canvas:描画領域の確保と描画処理
JavaScript(Vanilla JS):インタラクション・イベント制御の実装
Matter.js:物理エンジン(重力・衝突・剛体シミュレーション)
Static Body:線を地形として扱うための固定剛体
Sprite Rendering:画像(はむれっつ)を物体のテクスチャとして表示
Touch Events:touchstart / touchmove / touchend を使ったスマホ操作対応
Responsive Canvas:画面サイズに応じてキャンバスをフルサイズ化
✅ 1. HTML5 Canvas
描画領域の定義と画面表示
htmlコピーする編集する<canvas id="canvas"></canvas>
jsコピーする編集するconst canvas = document.getElementById("canvas");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
✅ 2. JavaScript(Vanilla JS)
UI操作・イベントハンドリング・全体制御
jsコピーする編集するcanvas.addEventListener('mousedown', ...);
canvas.addEventListener('mousemove', ...);
canvas.addEventListener('mouseup', ...);
document.getElementById("dropBtn").addEventListener("click", () => {
createHamuretsu(50, 0);
});
✅ 3. Matter.js
物理エンジンのコア。エンジン・レンダラー・剛体作成
jsコピーする編集するconst { Engine, Render, Runner, World, Bodies } = Matter;
const engine = Engine.create();
const world = engine.world;
const render = Render.create({
canvas: canvas,
engine: engine,
options: {
width: canvas.width,
height: canvas.height,
wireframes: false,
background: '#f0f0f0'
}
});
Render.run(render);
Runner.run(Runner.create(), engine);
✅ 4. Static Body
描いた線を「坂道の地形」として物理的に扱う
jsコピーする編集するfunction addLineSegment(x1, y1, x2, y2) {
const ground = Bodies.rectangle(
(x1 + x2) / 2, (y1 + y2) / 2,
Math.hypot(x2 - x1, y2 - y1), 5,
{
isStatic: true, // ← ここが static body の指定
angle: Math.atan2(y2 - y1, x2 - x1),
friction: 0.1,
render: { fillStyle: '#444' }
}
);
World.add(world, ground);
}
✅ 5. Sprite Rendering
はむれっつの画像を円形オブジェクトに貼り付ける
jsコピーする編集するfunction createHamuretsu(x, y) {
const hamuret = Bodies.circle(x, y, 50, {
restitution: 0.6,
friction: 0.05,
render: {
sprite: {
texture: "hamu.PNG",
xScale: 100 / 512,
yScale: 100 / 512
}
}
});
World.add(world, hamuret);
}
✅ 6. Touch Events
スマホで指を使って坂道を描けるようにする
jsコピーする編集するcanvas.addEventListener('touchstart', (e) => {
e.preventDefault();
drawing = true;
points = [...];
}, { passive: false });
canvas.addEventListener('touchmove', (e) => {
const touch = e.touches[0];
// 指で座標を取得し線を描く
}, { passive: false });
canvas.addEventListener('touchend', () => {
drawing = false;
});
✅ 7. Responsive Canvas
ウィンドウサイズに合わせてCanvasを拡張
jsコピーする編集するcanvas.width = window.innerWidth;
canvas.height = window.innerHeight;
CSSにも次のように書かれている:
cssコピーする編集するcanvas {
width: 100%;
height: 100%;
display: block;
}
このように各要素が連動して、「はむれっつが転がる遊べるWeb体験」が成立しています!

 事業グロース
事業グロース