このブログはポーネグリフと言われることになるだろう。
こんちは山本です。
昨日headlessCMSのstrapiを解説しました。
今日はその続きでheadlessCMSのstrapiをgraphqlで呼び出してみます。
前回のところまでやってる前提で、
もう一回プロジェクトを立ち上げるときはyarn developで立ち上げるので、
立ち上げてることとして、
yarn strapi install graphqlこれを実行しましょうそうすると、
ttp://localhost:1337/graphql
にアクセスできるようになります。
アクセスすると。。

こんな画面になります。
ここにgraphqlのコードを書いていきます。
その前にデータがないと呼び出しもできないので、
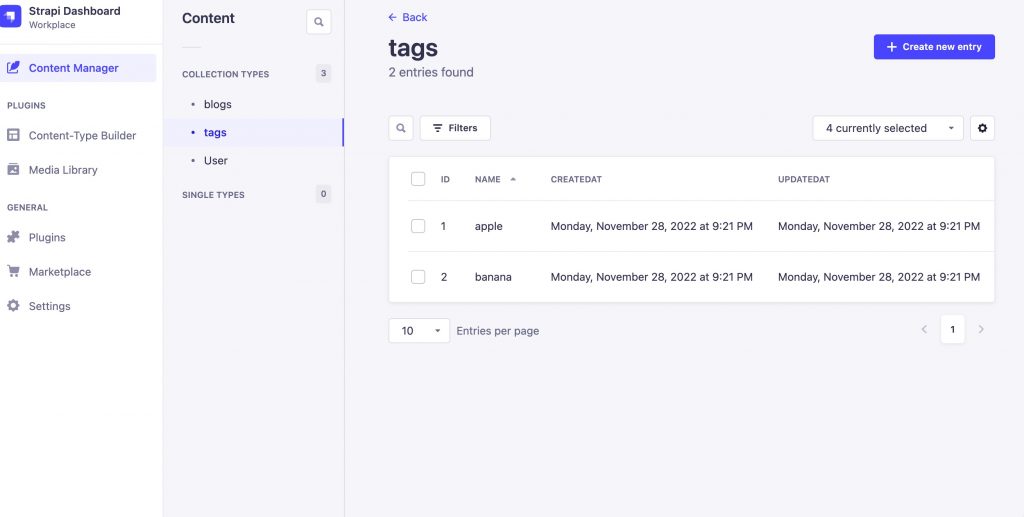
まず、tagを登録しましょう。

普通にtagの情報を管理者画面から登録してください。
そしたらgraphqlを書いていきます。
graphqlみたいなのは構造を理解した方がいい
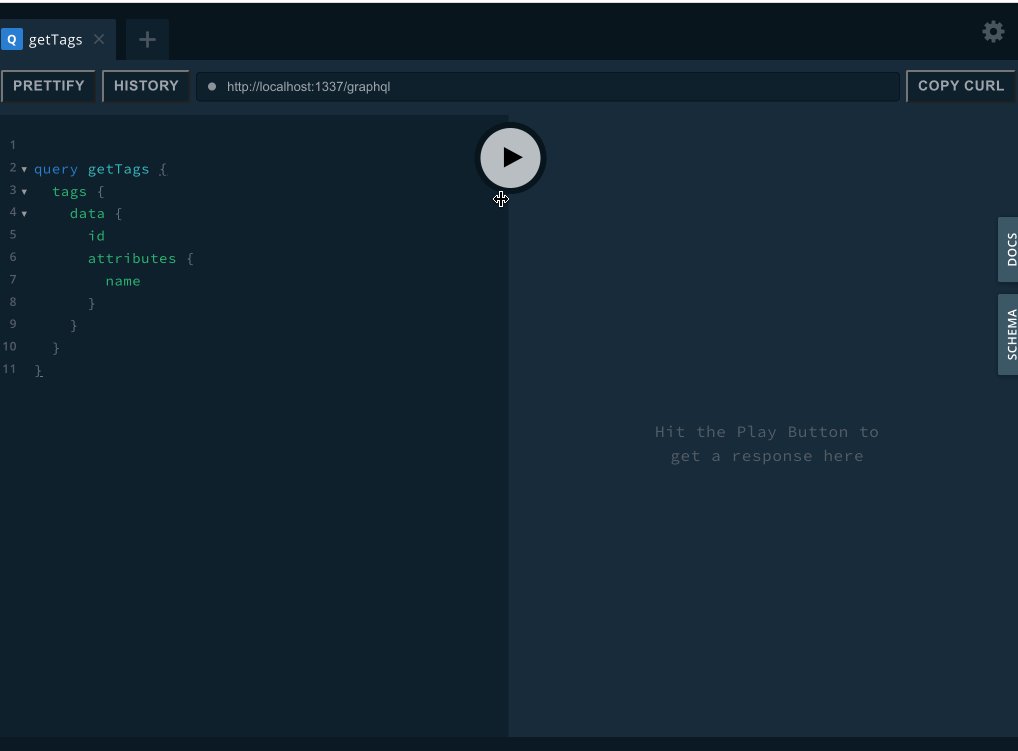
コードを眺めて構造を理解しましょう。
// 複数データの取得
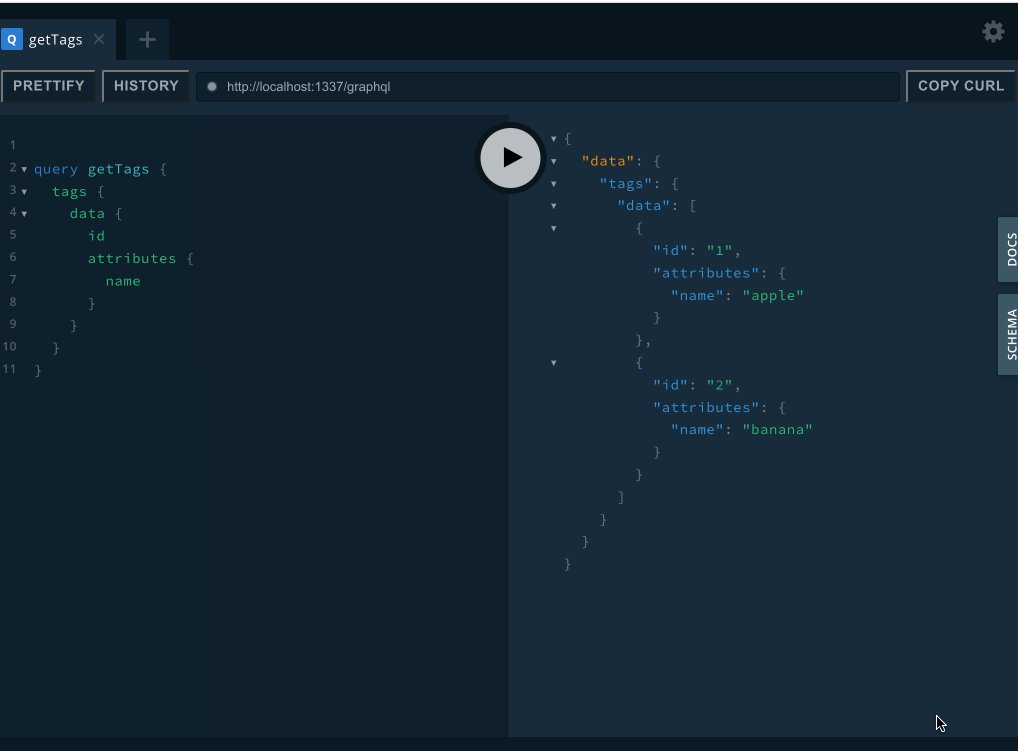
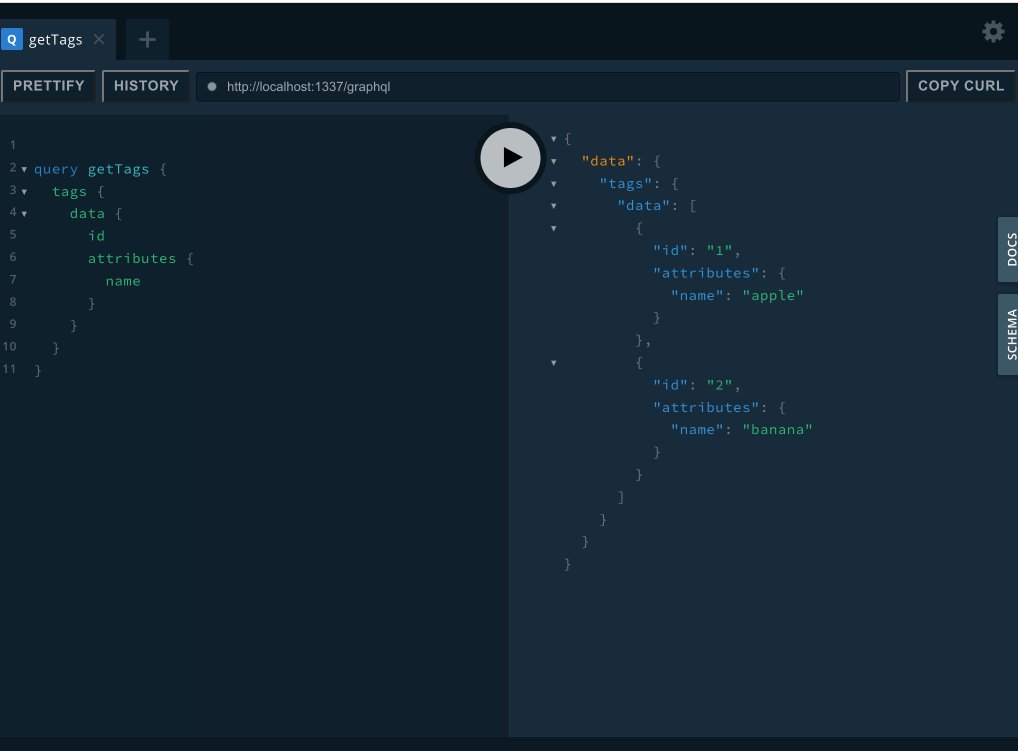
query getTags {
tags {
data {
id
attributes {
name
}
}
}
}これを書いてください。
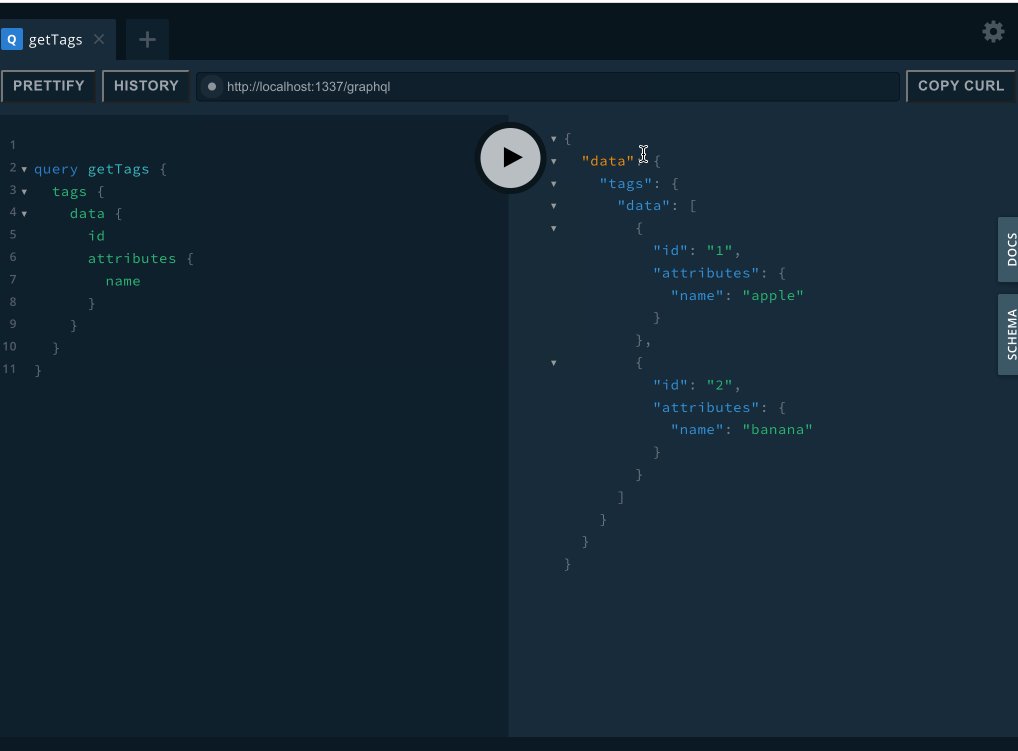
実行するとこんな感じですよ。

はい。
単一のデータを呼び出すときは
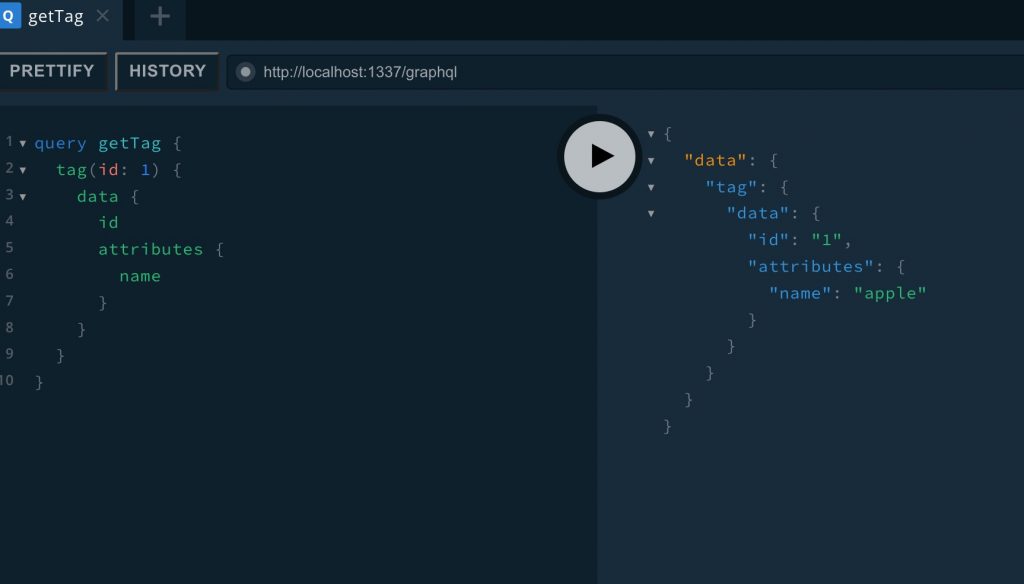
query getTag {
tag(id: 1) {
data {
id
attributes {
name
}
}
}
}で取得できます。
idの部分を実際のtagのidに変えます。

こんな感じです。
ちまちまやらないで、whereとかソートとかページネーションとかリレーションとかのやつ教えてくれよ
ってなりますよね。
はい、これです。
strapiのgraphqlで、
– ページング
– 並び替え
– 検索
のクエリの発行する場合
※ コメントアウトしているものがあるので適宜外していただければと
クエリ内に「spot」と「area」というものが存在していますが、
それがブログにリレーションとして
area-< spot -< blog
の様になっている前提で、
areaとspotにはそれぞれnameカラムを持たせている形の時に
どうなるのか、
それは。。。
query blogs {
blogs(
# ソート
sort: "updatedAt:desc",
# pagination
pagination: { pageSize: 10, page: 1 },
filters: {
# ブログに紐づくスポットの名前が「トンロー」 or 「ナナ」記事を取得
# or: [
# orの条件は配列で渡す
# {
# spot: {name: { eq: "トンロー"}}
# },
# {
# spot: { name: { eq: "ナナ" }}
# }
# ],
# ブログに紐づくスポットに紐づくエリア名の名前が「バンコク」 andブログに紐づくスポットの名前が 「ナナ」記事を取得
and: [
# and条件も配列で渡す
{
spot: { area: { name: { eq: "バンコク"} }}
},
{
spot: { name: { eq: "トンロー" } }
}
]
}
)
{
meta {
pagination {
total #データ総数
page # 現在のページ
pageCount
pageSize # 1ページあたりのデータ件数
}
}
data {
id
attributes {
title
body
updatedAt
cover {
data {
attributes {
url
caption
}
}
}
category {
data {
id
attributes{
name
}
}
}
spot {
data {
id
attributes {
name
area {
data {
id
attributes {
name
}
}
}
}
}
}
tags {
data {
id
attributes{
name
}
}
}
}
}
}
}もうこれで良いですよね。
とても簡単なgraphqlでした。
で、問題はもう一つ、
多くの人がこう思うはず
これどうやって叩くの?
curl -X POST 'http://localhost:1337/graphql' \
-H 'content-type: application/json' \
--data-raw '{"query":"getTags { tags { data { id, attributes { name } } } }"}'みたいな感じで叩きます。
つまりqueryのバリューを今書いていたって感じですね。
いや実際curlを叩くとかないでしょう
そうですね。
実際はjsの中でこんな感じで書きます。
async function fetchTags() {
const response = await fetch("http://localhost:1337", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
query: `getTags {
tags {
data {
id
attributes {
name
}
}
}
}`,
}),
});
const data = await response.json();
}
fetchTags();以上です。

 事業グロース
事業グロース
