その前に弊社の熊谷さんは椎茸を作ってる関係で、
育てた椎茸に北海道から取り寄せたA5和牛を切ってゆっけにしてみます。

はい。
おいしくいただいたところで、
まず、laravelで本当に開発をしようと思ったら、
appの配下に幾つかのフォルダを作っていきます。
appまで移動したら、
mkdir Jobs
mkdir Models
mkdir Repositoris
mkdir Services
mkdir Helpersを実行してフォルダを作ってみてください。
jobsはキューの管理、repositoriesはデータアクセスレイヤーを
servicesはビジネスロジックを書いていきます。
それぞれのフォルダは後ほど活躍します。
(今回はHelperとModelを初めて使うぞって人向けに書いています)
今から流れとしては、
1. 127.0.0.1/admin/account という入力用と
127.0.0.1/admin/createというpost用のURLを作る
2. adminテーブルを作成してみる(migration)
3. あ、やばいやばいadminテーブルになんかカラム忘れてたらか追加しないとってときのmigrationファイルも作ってみる
4. マイグレーションを実行してadminsテーブルを作成する
5. バリデーションのことを考えてRequestクラスを作成する
6. postされた値をバリデーションを通して受け取ってDBに登録してみる
7. helperとか使ってみる
をやってみます。
ではまずはURLを作ってみます。
/var/www/laravel/routesに移動して、web.phpを開いてください。
Route::get('/admin/account', 'AdminController@account');
Route::post('/admin/create', 'AdminController@create')->name('admin.create');これを一番下に書いてみましょう。
ちなみに
Route::post(‘/admin/create’, ‘AdminController@create’);ではなくて
Route::post(‘/admin/create’, ‘AdminController@create’)->name(‘admin.create’);
となっているのは、このルーティングにadmin.createという名前をつけているという感じです。
この名前づけがviewファイルで効いてきます。
ではadminテーブルを作っていきます。
ドキュメントルートに移動して、
php artisan make:migration create_admins
を実行してみてください。
そうすると
laravel/database/migrations
の中に明らかに今作ったと思われるファイルがでてきます。
adminsテーブルを作成する準備のためのファイルができたので、
それを開いて編集してみましょう。
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateAdmins extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('admins', function (Blueprint $table) {
$table->id();
▸- $table->string('name')->nullable();//nullableがないと空として登録できない。
▸- $table->string('email')->nullable();//nullableがないと空として登録できない。
▸- $table->string('password')->nullable();//nullableがないと空として登録できない。
▸- $table->integer('status')->nullable();//nullableがないと空として登録できない。
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('admins');
}
}
こんな感じにしてみてください。
nullable()は、この書き方だと値がなくても登録できるよという書き方だということもついでに覚えておきましょう。
では、このテーブルを作成してみます。
ルートに移動して、
php artisan migrateを実行するとテーブルが作られます。
phpmyadminで確認してみましょう。
。。。docker-compose.ymlにphpmyadminを追加するのを忘れていたので、追加します。
インデントに気をつけながら…
一番下にこれを追記してください
phpmyadmin:
image: phpmyadmin/phpmyadmin:latest
ports: ["8888:80"]
environment:
- PMA_ARBITRARY=1
- PMA_HOST=db
- PMA_USER=docker
- PMA_PASSWORD=docker
depends_on: ["db"]コンテナ名がdbなので、hostもdbになり、
userとpasswordがdockerなのでdockerになってます。
これを書いたら
docker-compose.ymlの場所に行って、
二つのコマンドを実行して反映させます。
docker-compose stop
docker-compose up -dこれで、
http://127.0.0.1:8888/
にアクセスすると情弱の味方であるphpmyadminが表示されます。
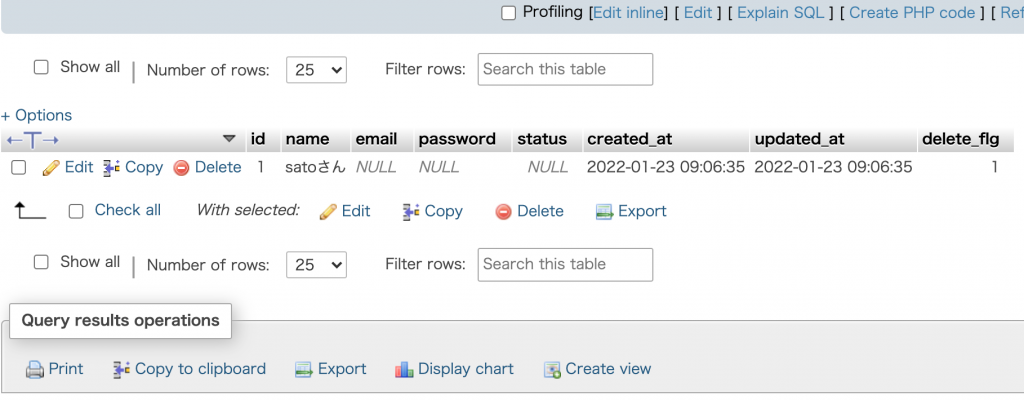
テーブルが表示されていることが確認できますね
あ、adminテーブルにdelete_flgを追加するのを忘れた。
というときもあると思うので、カラムに追加する方法も記載しておきます。
もう一度違うマイグレーションファイルを作ります。
php artisan make:migration add_deleteflg_to_admins --table=adminsそして先ほどと同様にmigrationファイルを見てみましょう。
upのところの関数をこのようにしてみましょう
public function up()
{
Schema::table('admins', function (Blueprint $table) {
$table->boolean('delete_flg')->default('1');
});
}
デフォルトでdelete_flgをboolianで1にしてみました。
そしてルートでまた、
php artisan migrate
です。
そうするとカラムの追加もできます。
では、viewを作っていきます。
laravel/resources/views
の中にadminというフォルダを作って、
laravel/resources/views/adminの中に、
account.blade.php
を作ってみましょう。
<form method="post" action="{{route('admin.create')}}">
@csrf
<input type="text" name="name" value="{{ old('name') }}">
<input type="submit" value="登録">
</form>このような感じです。
@csrfはpostするときは必須なので忘れないようにしましょう。
route()の関数の引数に先ほどrouteで名前をつけたadmin.createを使えます。
admin.createは
AdminController@createでしたよね。
なので、adminコントローラーのcreateアクションを作っていきましょう。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AdminController extends Controller
{
public function account ()
{
return view('admin.account');
}
}
~ はい。
そして、viewを作っていきましょう。
laravel/resources/views/admin/account.blade.phpを作り、
このコードを描きます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AdminController extends Controller
{
public function account ()
{
return view('admin.account');
}
public function create()
{
//ここに書いていくよ。
}
}
このcreateに値がくるのですが、
バリデーションをやらないといけないです。
あと、登録するためにModelを作らないといけないというのもあります。
なので、まずは、
Requestは決まった場所にかかないといけないです。
laravel/app/Http/Request の
フォルダの中に、Admin_request.phpを作ります。
中身はこんな感じです
<?php
namespace App\Http\Request;
use Illuminate\Contracts\Validation\Validator;
use Illuminate\Foundation\Http\FormRequest;
use Illuminate\Http\Exceptions\HttpResponseException;
class Admin_request extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'name' => 'required'
];
}
public function attributes()
{
return [
'name' => '名前'
];
}
}名前だけ必須にしてみます。
HTMLのname属性がnameですね。
バリデーションメッセージのときのためにattributesで「名前」と記載しています。
このバリデーションをControllerで動かすために
先ほどのaccount Actionのファイルをこのように変更します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Request\Admin_request as Admin_request;
use App\Models\Admin;
class AdminController extends Controller
{
public function account ()
{
return view('admin.account');
}
public function create(Admin_request $admin_request)
{
$admin = new Admin();
$admin->fill($admin_request->all());
$admin->save();
}
}useで、これから書くModelを読み込んで、
今作ったRequestも読み込みます。ちなみに違う名前にしたかったら
as XXXXと書くことで明示的に違う名前をつけることもできます。
(今は同じ名前にしていますが。)
create(Admin_request $admin_request)
と書くと、
入力側で入力された値をRequestで判定してくれて
バリデーションも終わった状態で、$admin_requestの中に値が入ってきてくれます。
modelで登録をします。
laravel/app/Models に、Admin.phpを作り
下記のようなコードを書いてみましょうか。
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
class Admin extends Authenticatable
{
use Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
}
~ $fillableが重要です。
ここに記載された配列名のキーしか通さないようになるためです。
これを書くことで、
登録できるようになります。
これで最低限の登録はできました。

ちなみに弊社のエンジニアの月岡は↓

魚をさばくのが本来のスキルであり、
laravelはおそらく片手間でやっています。「なまこやアナゴを捌くほうがlaravelよりも難しいです。」
では気を取り直して、
helperを使ってみましょう。
そうですね。送られた値の名前に「さん」ってつけるような簡単なhelperを作ってみましょうか。
laravel/app/Helper
の直下で、helpers.phpを作り
そこにこのコードを書いてください
<?php
function add_san($param)
{
$param = $param . "さん";
return $param;
}
helperを読み込ませるには
composer.jsonに追加するが、
これをいじったら読み込ませるために
コンテナにはいって
composer dump-autoload
を実行します。
composer.jsonには
このよう追加してください
"autoload": {
"psr-4": {
"App\\": "app/"
},
"files": [
"app/Helpers/helpers.php"
],
"classmap": [
"database/seeds",
"database/factories"
]
},files :のとこです。
これでどこでも使えるようになるので、
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Request\Admin_request as Admin_request;
use App\Models\Admin;
class AdminController extends Controller
{
public function account ()
{
return view('admin.account');
}
public function create(Admin_request $admin_request)
{
$admin = new Admin();
$admin->fill($admin_request->all());
//$admin->name = $admin->name ."さん";
$admin->name = add_san($admin->name);
$admin->save();
}
}こんな感じで使えます。
どれどれデータ入ってるかな。

「さん」もついてますね。
シンプルな例ですが、これを通して流れがわかれば、
とても簡単だということがわかってもらえたかと思います。

 事業グロース
事業グロース
