今回は残りのレイアウトの配置を駆け足で解説します。

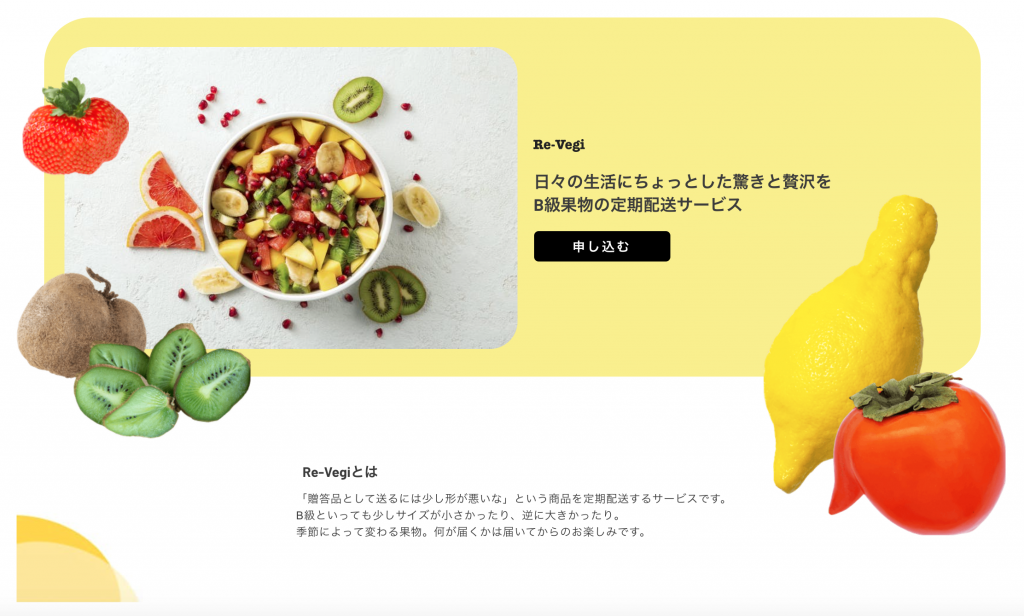
- 前回の記事で途中までやったTOP部分についてですが、

- 同じ配置をするだけなら前回解説した記事の内容を理解していれば簡単にできます。
- ただ、このスクショ通りのレイアウトをすると、Bubbleではレスポンシブが上手くできません。
- この辺りの対処方法(苦肉の策)は次回以降で説明していきます。
①「お届けサンプル」

- それでは、この部分をやっていこうと思います。
- ここが理解できれば、これから先のレイアウトもできるようになるので、比較的丁寧目に解説します。
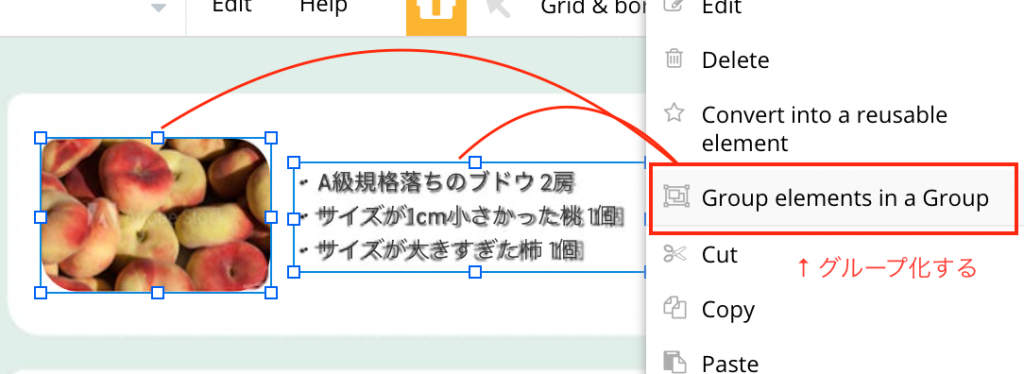
- まず画像とテキストをスクショと同じ位置に配置します。

- テキストエディタ内でスクショ画像と同じような感じに編集していきます。
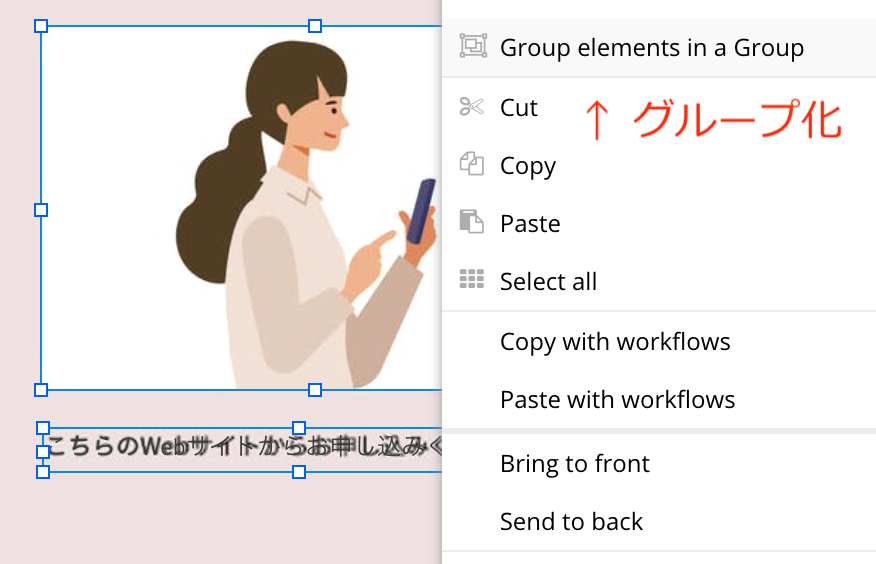
- この二つをグループ化しましょう。

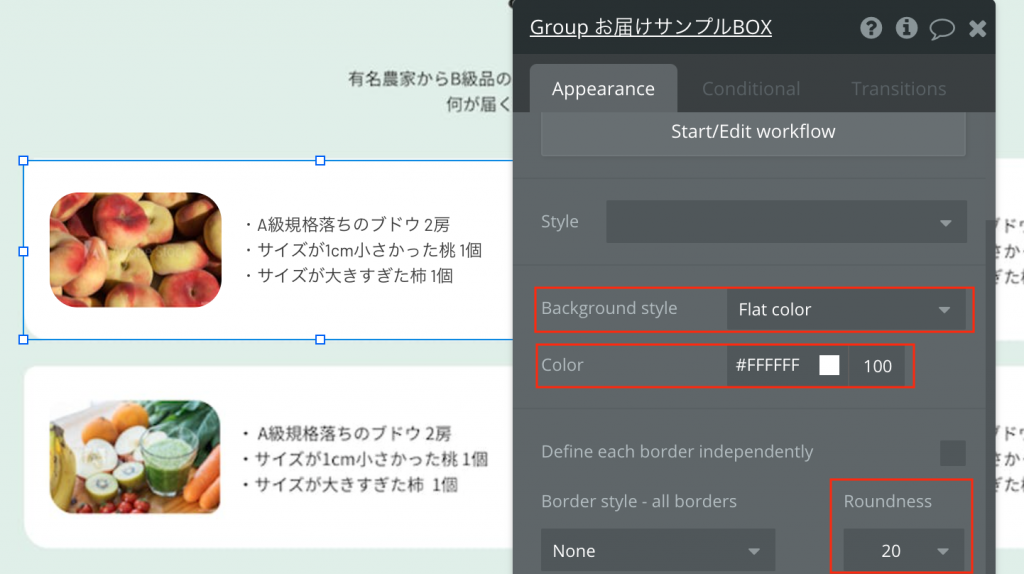
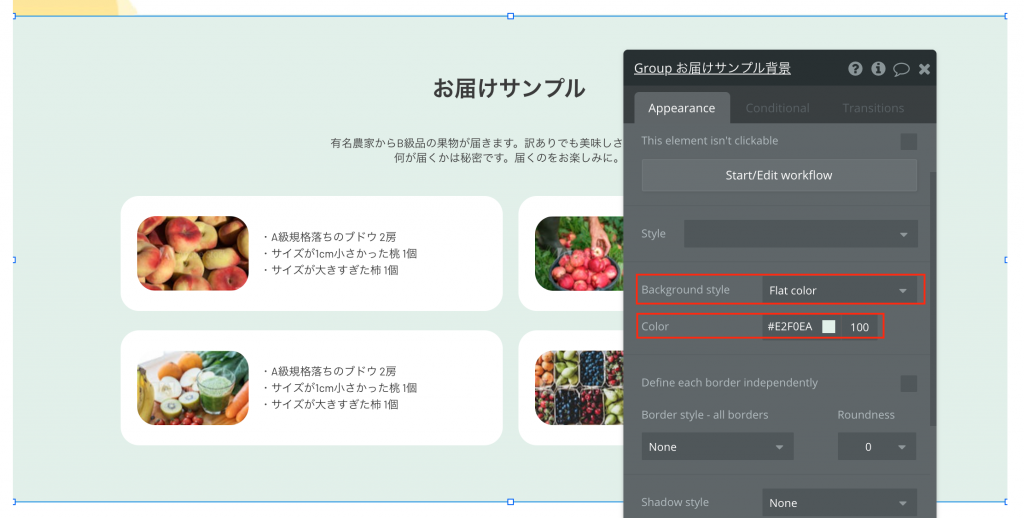
グループ化したらテキストエディタ内で編集をして背景を作っていきます。

- 「remove style」をクリックし、「Background style」のところで「Flat color」を選択。
- 背景色を白にし、「Roundness」に数字を入れて角を丸くします。
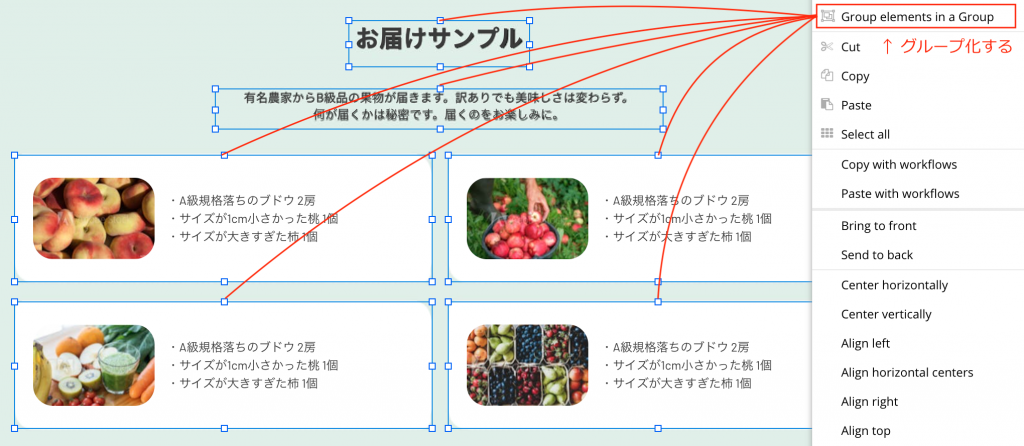
- このグループをコピーして4つにします。
【bubble内での主なコピペ方法】
- ・対象のエレメントをクリックで選択して「command(control)+C」→「command(control)+V」
- ・対象のエレメントをクリックした状態で、commandキーを押しながらスライド
- ・右クリックでCopy→Paste

- コピペしたら、スクショと同じ位置に配置していきましょう。
- 各グループ内の画像やテキストは、テキストエディタ内で適宜入れ替えてください。

- 画像上部のテキスト2つとコピペした4つのグループを、さらにグループ化します。
- これで大きなまとまりのグループになりました。
- 感覚的にはsectionを一つ作ったような感じです。

- 最後にこのおおきな纏まりのグループの編集をします。
- テキストエディタ内で「remove style」をクリックし、「Background style」で「Flat color」を選択。
- 背景色と幅と高さを同じにしたら、出来上がりです。
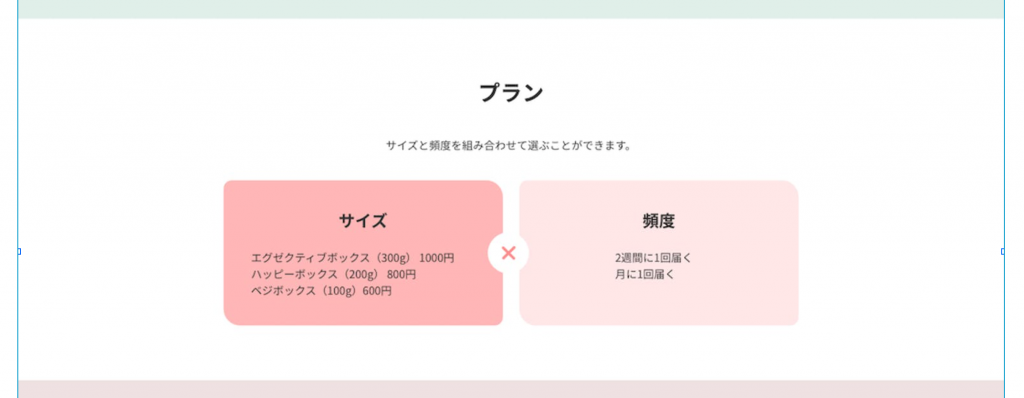
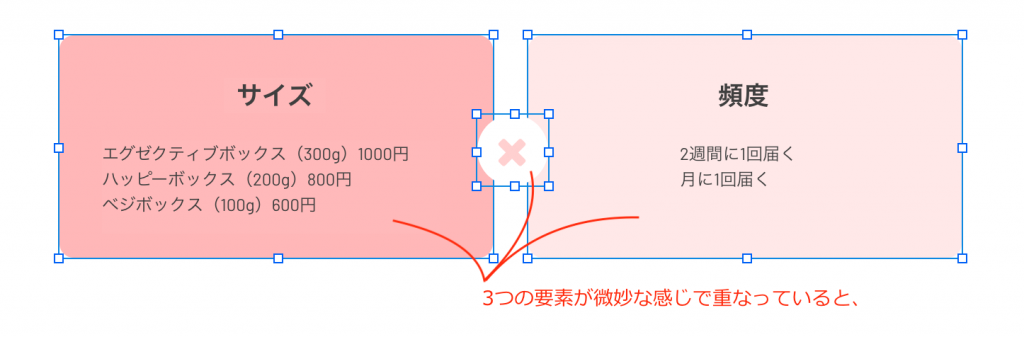
②「プラン」

- 次はここです。
- 真ん中の✖️は画像を重ねる形でもいいと思いますが、
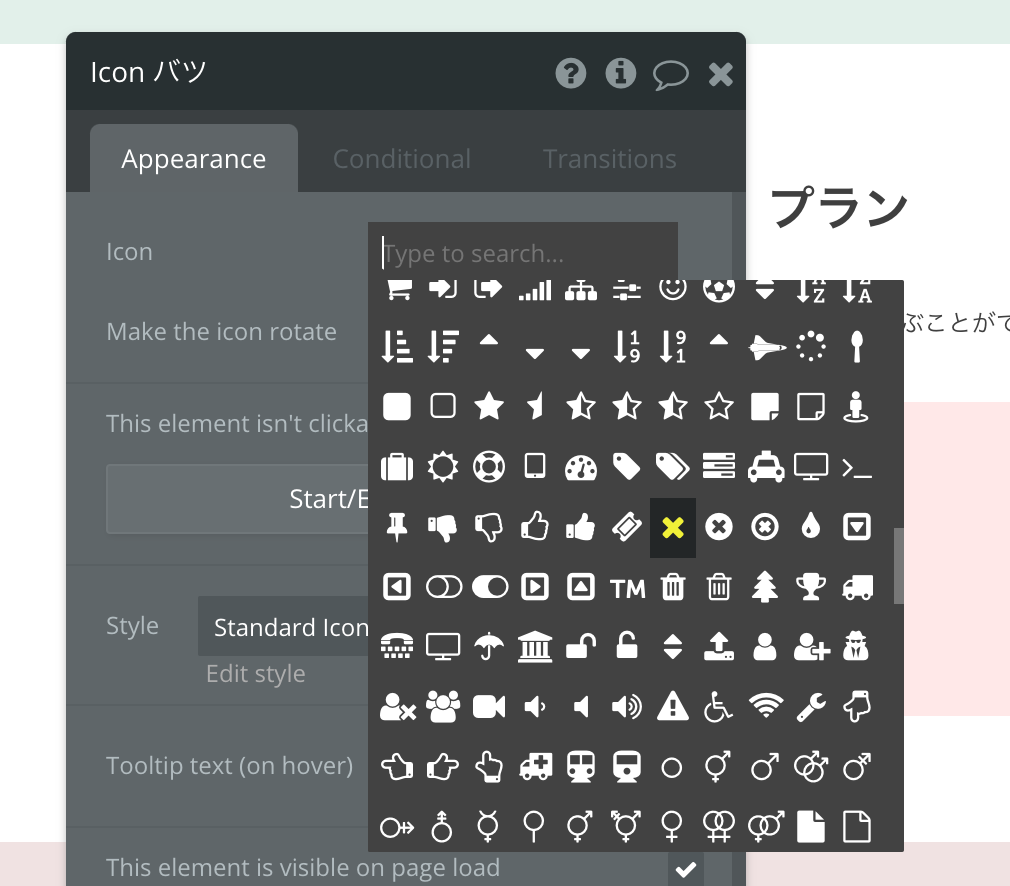
- 今回は「Visual elements」の「icon」を使ってみます。

- ✖️のアイコンがあったので似たようなサイズにして配置します。

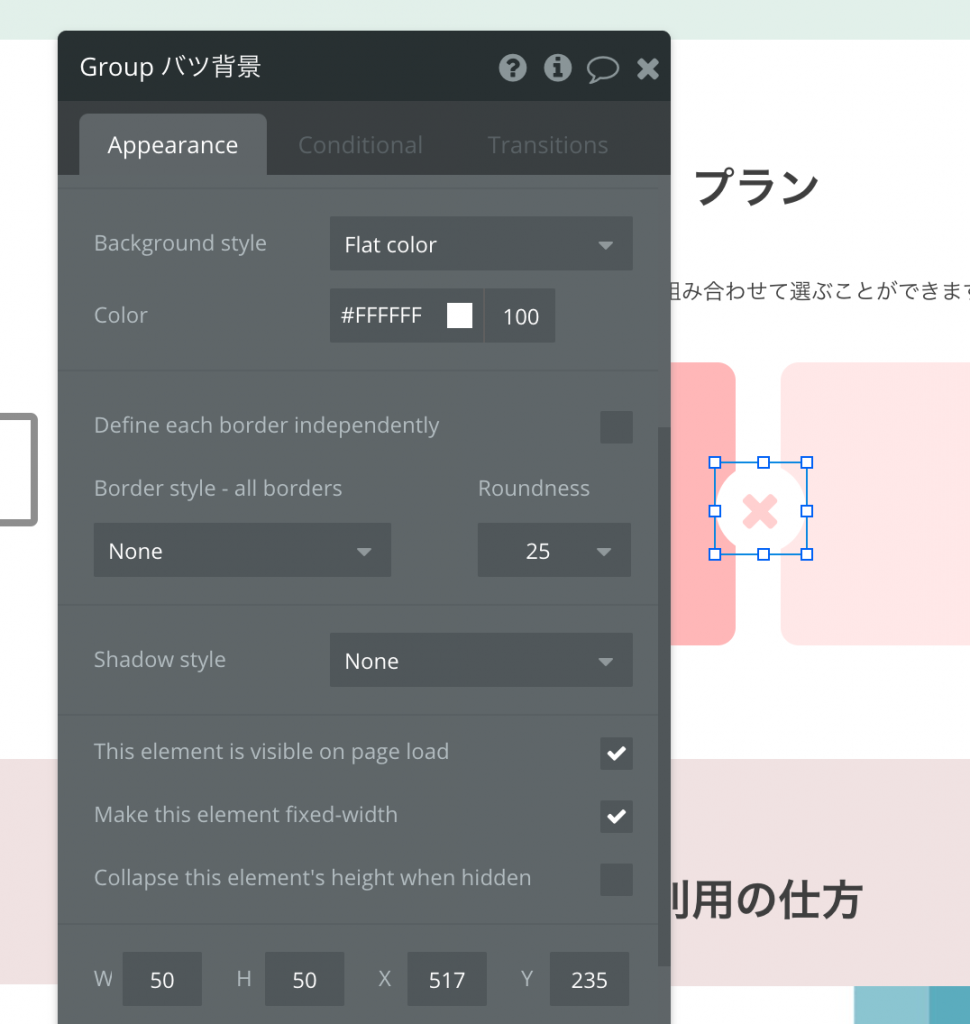
- 単体でグループ化して背景用のグループを作ります。
- 背景色を白、Roundnessに数字を入れて角を丸くすればそれっぽくなります。
ちなみに
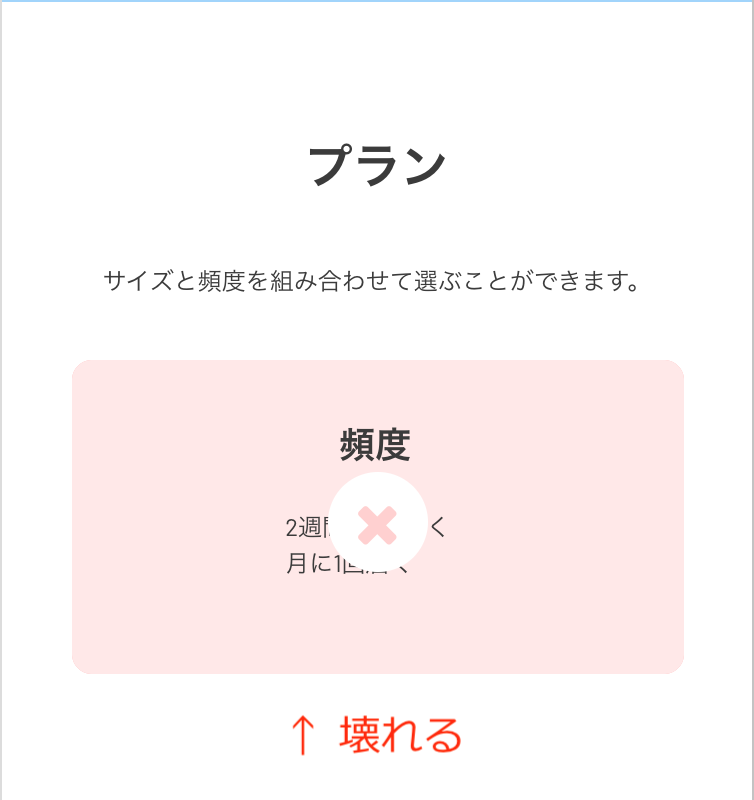
- TOPのところと同じく、このレイアウト通りにするとレスポンシブが上手くいきません。

- Bubbleでは上の画像のように、複数の要素を重ねて表示させることが簡単にできますが、
- 今回のような状態で画面幅が縮小するとぶっ壊れます。

- Bubbleでレスポンシブを上手く機能させるためには、
- 設定だけでなく、元のレイアウトそのものを修正することも時に必要です。
- この部分の修正方法(苦肉の策)は、TOP部分と同様に次回以降に解説します。
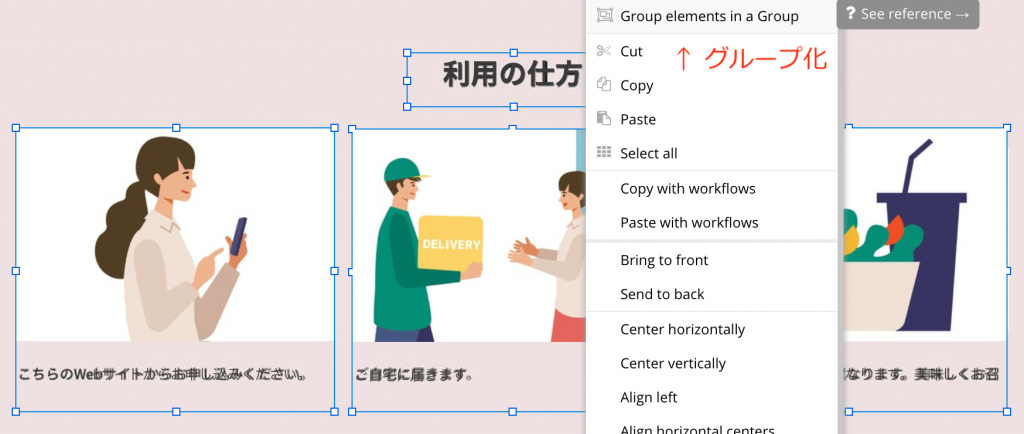
③「利用の仕方」

ここの部分は二つ前の「お届けサンプル」の画面と同じ要領でやれば大丈夫です。

- 画像とテキストを同じような感じにしたら、上下セットでグループ化。
- コピーで3つにして、スクショ画像と同じ位置に配置。
- テキストと画像を適宜入れ替えましょう。

- 上部のテキスト「利用の仕方」と先程の3つのグループをさらにグループ化します。
- 次にグループのテキストエディタ内で背景部分を作ります。
- スクショ画像と同じサイズに合わせ、背景色を同じ(#efe2e2)にしたら出来上がり。
④「申し込むボタン周辺」

ここの部分は、画像とテキストとボタンのエレメントをスクショと同じ位置に配置するだけです。
ただ、このままだと例の如くレスポンシブが上手くいかなくなるのですが、今回は割愛します。
⑤「よくある質問」

①「お届けサンプル」や、③「利用の仕方」の画面でやったやり方とほぼ同じなので、文章のみで解説します。
- 質問と答えのテキストをひとつずつ作ってグループ化し、白の背景部分を作ります。
- コピペで4つに増やし、各グループ内のテキストを入れ替えます。
- あとは上部のテキスト「よくある質問」と上述の4つのグループをさらにグループ化して、
- 背景色と幅と高さをスクショ画像と同じにすれば出来上がりです。
- 下のフッター的なところは割愛します。
ここまでの作業自体は1時間〜1時間半ぐらいで出来るかと思います。
- 問題はレスポンシブ です。
- 正直上手く解説できる気がしませんが、なんとかします。
- 次回はスマホサイズでこんな感じにしていきます。
- 全体のレスポンシブの作業時間自体は、今回の場合だと45分ぐらいでできます
つづく

 事業グロース
事業グロース
