突然ですけどフリーランサーのwebのデザイナーのレベルって低いじゃないですか。
ぶっちゃけますが弊社もリソースの問題から
外注をしようとして何度も何度も期待を裏切られてきました。
外注をしてお金も払っても、
結局弊社としてはOKとならず自社でやる決断をしてきました。
ちなみにデザイン全体の話に関してはデザイン経営で書いてあるのでこちらも見てください
フリーランサーで登録している法人のレベルもデザインのレベルは高くない。
デザイナーがデザインの理論をしなさすぎだったりします。
「そんなことはない」という方。
私もそう思いたいんですが、実際何十人何十社も見ていてそう思えない。
ある大手フリーランス発注サービスの事業部長さんから、
「一番評判がよかったデザインの会社さんを紹介します」
と言われたため再再再再再度期待をしました。
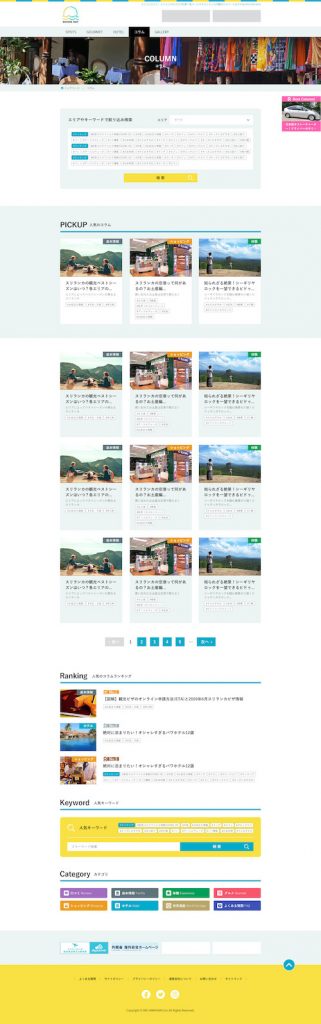
今、バハマのナビサイトを作っています。
もともとスリランカナビのサービスごと作ってることから依頼されました。
(ここでバハマのナビを紹介することは許可済み)
ちなみにスリランカナビのデザインは弊社ですが弊社で「はじめてデザイン作業をする」という人のデザインです。
それでも賑やかくて楽しい感じが表現できていると思います。
今回、スリナビのサイトのデザインが気に入ってくれたので、
同じ機能で、デザインテイストを変えるという依頼でした。
このような依頼はよく受けます。
依頼「こちらが良いと思ったデザインのサイト3つ用意します。
で、サービスとしてはこのサイトですあとよろしく」系の依頼は
弊社が受ける依頼として一番多く。
なんならビジネスモデルもいけてる感じがあったらそれも考えてください
ということも多いです。
(実際それで作ってバイアウトも経験済み)
なので、
同じように、
「スリランカナビをみて要素が全く同じでいいので、
写真もテキストも脳内で変換すればいいのでスリランカのやつでもいいので
レイアウトと色味やあしらいとかだけかえてくれればなんでもいいのと
細かいことはあーだこーだ言わないのでおいしい案件だと思って対応してください
既存サイトがワイヤーだと思ってくれていいですよ」
という依頼でお願いしてみました。
まず、遅い。
3日くらいで終わるくらいの内容なのですが、
3週間くらい結局かかり、

こちらのデザインが納品されました。
うーん。
まぁこれでOKというところもあるのでしょうが、
ちょっと弊社の基準とは違います。
あしらいが違う、
余白の使い方が違う。
色の使い方もちょっと違う。
あと3週間は時間かかりすぎかなと思います。
↓こっちの方が良くないですか(8時間)

作成期間8時間。
ちなみに余裕もあったので、
スマフォデザインも作ってみました。
なんなら余裕があったので一覧も詳細も全部作ってみました。
4日で全ページ(figma)↓

結果として、
フリーランサーサービスでお願いした場合は
1ページに数週間かかりクオリティはちょっと不安だったので、
発注から2週間経ったタイミングでまだ終わらないことを確信し、
結局待てなかったため
TOP 一覧ホテル レストラン一覧 詳細 ギャラリー サイトマップ のSP PC全部を終わらせてしまい。
コーディングを始めていました。
コーディングが終わってからデザインの1ページがきた感じです。
もちろん、細かい修正の理論背景を伝えることは技術の流出になりかねないため
細かいことは言えずに、「ありがとうございました」と納品は終わってしまいます。
ただ、「まぁこんなもんかなぁ..」と思っているのが実際の感想です。
(このブログでもデザインの理論に関しては全体の15%くらいは話そうとは思いますが面倒ということもありあまり記載はしません。)
今回のフリーランサーの方も期待はしていて、
よかったら継続的に一緒にやれたらと思ったのですが
ちょっとだけ難しかったですね。
どうすれば良いデザインができるのか。

わたしの個人的な意見ですが、デザインは感性ではありません。
デザインは理論です。
デザインとは目的(または課題の解決)を達成するための手段であり、
Webデザインはそれを
フォント 余白 色味/配色
線 配置 web特有の動き(css/js) パーツの作り込み
で実現します。
・どの順番でデザインを強調したいのか
・どこをクリックして欲しいのか
・情報レベルが同じものは同じデザイン統一する
・同じ情報は繰り返さない
ということを意識しつつ↓
自分でも他人でもざっと作った後に、
不要なスタイルや「なんとなくこういうのがあるからつけといた」
みたいなものがあるので取り除く。
どんな雰囲気のサービスにしたいのかによって
色使い、ライティング、書体、アイコンの感じ、写真のイメージを調整。
他の印象が混じらないようにしていく。
この作業の繰り返しです。
この理論にしたがって、
デザインの
ディレクションの例があるので
紹介します。
発注前だったのですが(結局弊社では嫌な予感がして対応しなかったものですが)
先にざっとしたデザインを確認しておこうかなということもかねて
フリーランサーに依頼したものがあるんですね。
・勤怠管理
・出勤→現場入場→現場退場→退勤 がある
・出勤時と退勤時に体調を聞く機能がある
・勤務中も体調変化を報告できる
みたいなイベント設営のアルバイトの勤怠だと思ってください。
ざっと仕様を説明してあがってきたデザインがこちらです。


これはちょっと厳しいですね。
でもワードプレスのような極めて小さいサイトのコーポレートデザインをやっているフリーランサーではちょこちょことこのような納品に遭遇します。
これで何%くらいの進捗かな。
と思い、聞いてみたところ
「あとは下の8個のボタンを制作して、という感じですね
シンプル過ぎるかなと思いなにかアドバイス頂ければと」
ディレクションが必要なデザイナーは多いです。
そうとわかったら、理論に従い指示をしていくしかありません。
この指示の工数がないデザイナーとあるデザイナーの単価は大きく違います。
・具体的に指示する時間がないためjooto等のアプリの余白感(paddingやmargin)を学ぶにしてほしい
・letter-spaceを引き締めるところや、緩くするところなどの傾向を同じにしてみよう
・もらったデザインはニュースの縦ラインが1pxずれてるけど、人に見せるときにはあってはならないミスなので気をつけましょう
・文字の書体やフォントに意味がないようにみえるので、意味をもたせることをしましょう。見せたいものを強調したり、次に強調したいものは同じ書体や大きさにしたり
・TOPはわかりやすいアイコンなんかがあるといいかもしれない(アイコン例を渡す)
スマフォでぽちぽち指示をするだけでもだいぶ良くなるんですよ。

ちょっと画像が期限切れで薄暗いですが
だいぶ良くなったのがわかります。
これで傾向をつかんでくれるかは
フリーランサーによって
まちまちです
勤怠のあとの入場するあたりのデザインはこんな感じでした。

うむむ。。ちょっと話さないと厳しいですね。
ワイヤーを渡してもワイヤーで帰ってきてるような。。
(しかも色がついてるように見えるからわかりにくい)
滅多にどうやって改善するかをわたしから言うことはないのですが、
今回は根気よくスマフォでぽちぽちしながら
話してみようかなと決めました。

(LINEのスクショでぴゃっぴゃかしてることに関しては申し訳ない…)
さらにここから、
・ビジネスとしてはに「今日今から入場する」というものと明日以降の予定は分けた方がUXが良さそうなのでそうすること
・明確に線でかこって「ここが今日の対応で、入場するを押してくださいね」と
明示的に表すこと
というディレクション指示や色の使い過ぎの話をしてみます。


うん全然大丈夫じゃない 笑

6種類のweightのNoto Sans JPで意味をもたせることはおすすめです。
(初心者の処方箋)

やはり今回のフリーランサーのデザイナーさんの提案は色も含めてちょっと
厳しかったため、いったん統一。


(LINEのスクショ指示は本当に申し訳ない…)
LINEのスクショだけでも伝われば良くなっていきます。
(余談ですがわたし個人は強度の色盲のため色はあまりわかっておらず、
理論にしたがって指示をしています)


出勤ボタンページのデザインで
この”角丸とフォントサイズと背景に書かれてる時間は現在時刻”と伝えているので、このページでも現在時刻とわかるので、これでよいです。
そして、このページでは1番おさせたいのは入場するボタンなので、
それよりも強い色はなくしました。
なので、強い藍色はなくしました。
フォントの強調レベルは、
他のページと整合性が合わないといけないので、直しました。
色を多用するのは良くないので、なるべく少なくするために色を削ってます。
デザインの理論で考えると、このページに来た時点で、出勤を押してるので、今日の日にちはもうわかってるので強調しなくていい
それよりも、今日の現場の情報が大事になります。
そうすると上の日付はとり、その代わりに明日の予定のデザインで、本日の予定という文字で今日の日付にもってきて、今日の日時と現場名をワンポイント大きくしないといけないことがわかってきます。
そうすると



ちょっと良くなりましたよね。
もちろん、ここまでやっても、
最低限のUIができたというだけで、
アクセントやあしらいで遊んでみるとか作り込みは必要ですし、
UIではなくてUXの観点から見ると
いろいろな問題があります。
例えば入場して戻ってきた時にまた入場するボタンがあるのかとか….
入場を間違えて押した時の救済とか….UXは問題だらけ。
UIが少しマシになっただけ。
まだまだいろいろな問題があります。
結局ディレクション込みでさくっとサンプルを作って欲しいだけで依頼したものの、工数が裂かれることが予想されるため、これも結局弊社がはじめからやったらこのようなクオリティではでてこない(はず…)ことで、
やっぱり自分たちでやろうかという結論になってしまいます。(費用は払います)
良いデザインは上に書いてるこれをやればある程度良くなりますよ。
参考にすると良さそうなサイト
教えてもらったものですけど。
よくみるデザイン
https://muuuuu.org/
https://io3000.com/
管理画面や、UI系
https://www.inspirationde.com/ui-ux/
https://pttrns.com/
https://collectui.com/designs
https://uigarage.net/
デザインの素材
https://www.pexels.com/ja-jp/
イラスト素材
https://blush.design/ja
https://undraw.co/illustrations
https://loosedrawing.com/
https://www.manypixels.co/gallery/
https://soco-st.com/
FIELDのデザイン
個人的には美容師の転職サイトヘアキャリ
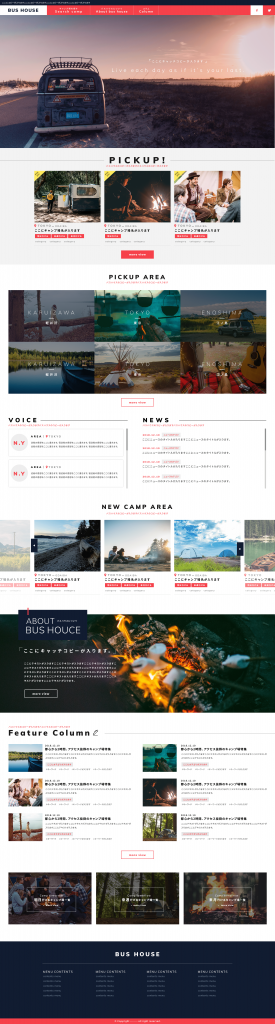
あとはスリランカのツアーサービスブルーランカ
コーポレートサイト 等は気に入ってます。
特に求人系は初稿のベースにしようかなと思ってます。
そのほか、FIELDのデザイン

(弊社側が考えましたが架空のサービスです)
あくまでもデザイン例。
あとはこんなものも

こんな感じが好みです。(弊社デザイン/サービスは無し)

(こちらも弊社考案の架空のサービス)
デザインは好みもあると思うので
他のメンバーが選んだら違うサイトが出てきます。
実際に弊社の中でもデザインの好みが違うなと思うことも多々ありますので
あくまで好みということで。

 事業グロース
事業グロース
